2. README 파일 작성하기
- 프로필과 contribution 그래프만 살펴보는 것으로는 그 저장소의 주인이 어떤 활동을 했는지 구체적으로
알기가 어렵다.
- 따라서 대부분 깃허브 사용자는 방문자가 편하게 자신의 저장소를 살펴볼 수 있도록 안내문을 만들어
첫 화면에 띄워두는데, 이를 README 파일이라고 한다.
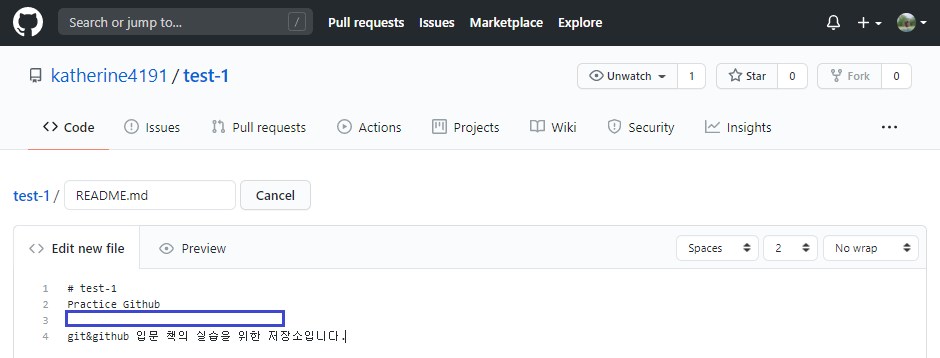
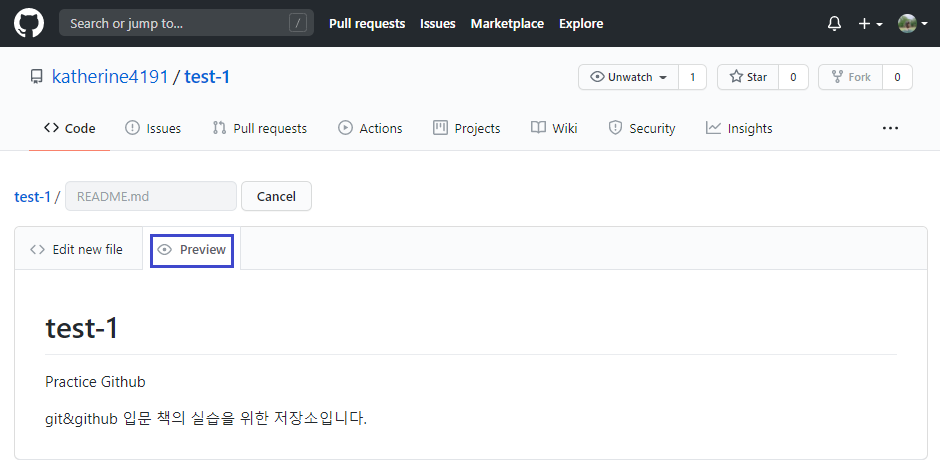
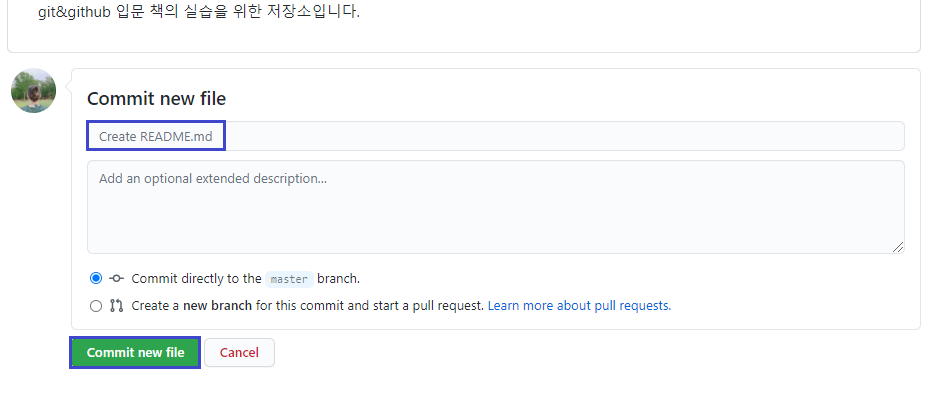
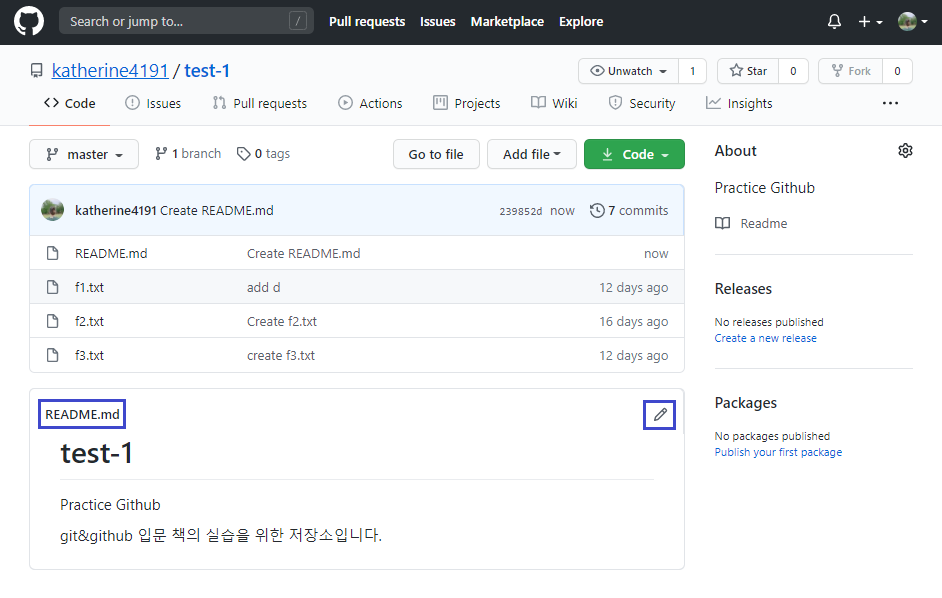
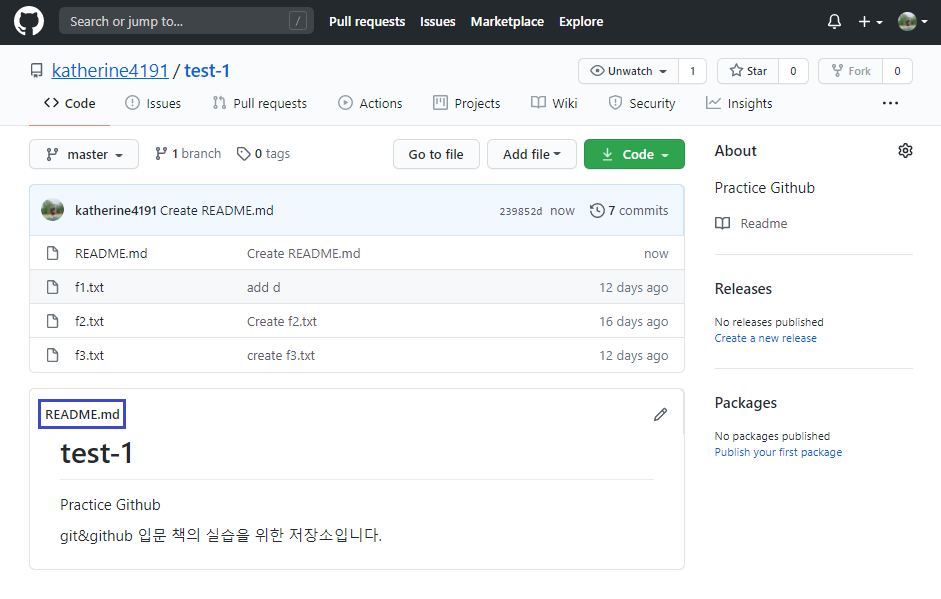
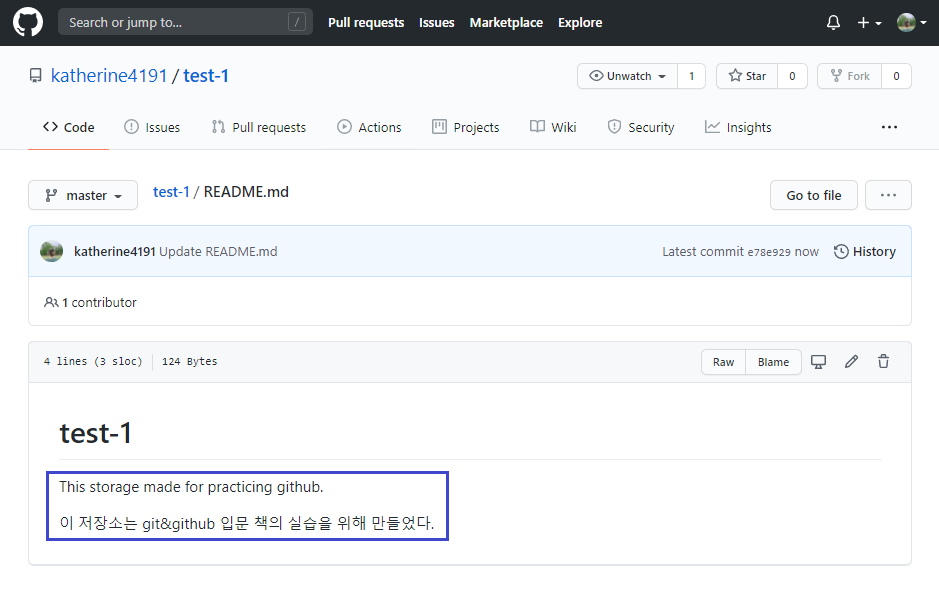
2-1. README 파일 만들기
- README 파일은 마크다운 문법을 사용하기 때문에 확장자는 .md를 사용한다.
- 단순히 텍스트만 나열하는 것이 아니라 제목과 본문을 다르게 표현하거나 글씨체를 바꾸는 등
여러 서식을 다르게 적용할 수 있다. 또한 이미지나 외부 링크도 넣을 수 있다.








2-2. 마크 다운 문법 알아보기
- 마크 다운의 장점: 사용이 쉽고 HTML 태그에 비해 간단하기 때문에 문서 작성이 편리하다.
- 마크 다운의 단점: 마크 다운을 지원하는 프로그램이나 사이트에서면 사용할 수 있다.
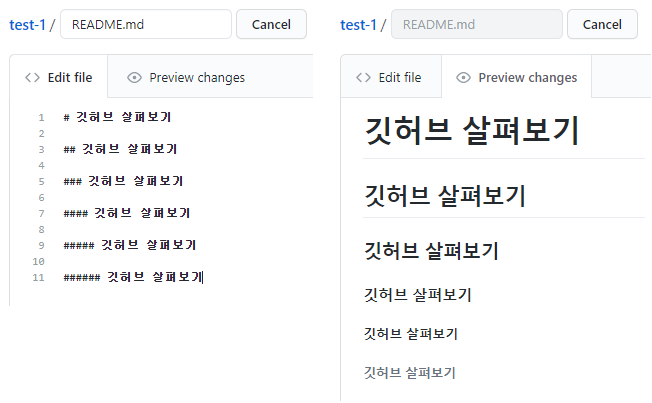
2-2.1) 제목
- #을 붙여서 제목 글자 크기를 정할 수 있다.

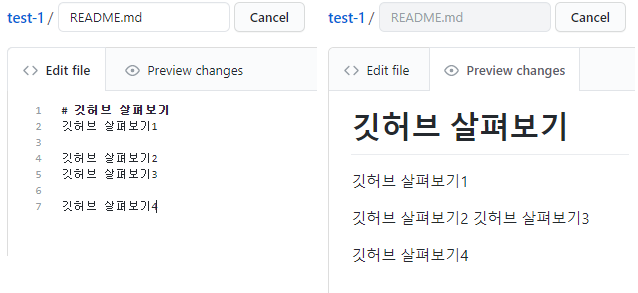
2-2.2) 텍스트 단락 줄 바꾸기
- [Enter]를 두번 눌러준다.

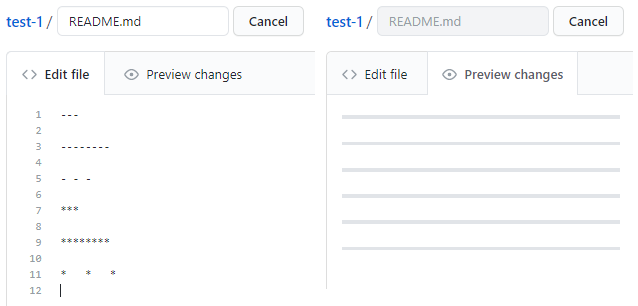
2-2.3) 가로 줄
- 아래 방법 중 하나를 사용하면 된다.

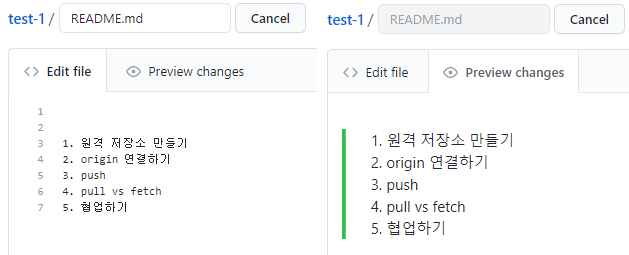
2-2.4) 순서 있는 목록
- 1,2,3... 처럼 번호를 붙여서 나타낼 수 있다.


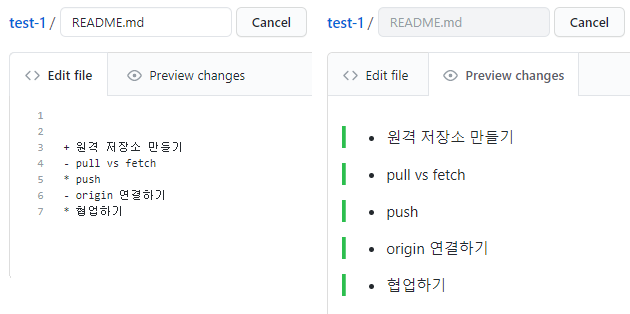
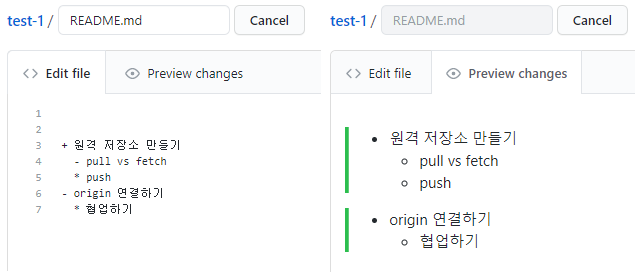
2-2.5) 순서 없는 목록
- '+' or '-' or '*' 를 붙여서 나열하면 자동으로 글머리 부호가 붙는다.

- Tab을 눌러 항목을 들여 쓰면 여러 단계를 가진 목록을 만들 수 있다.

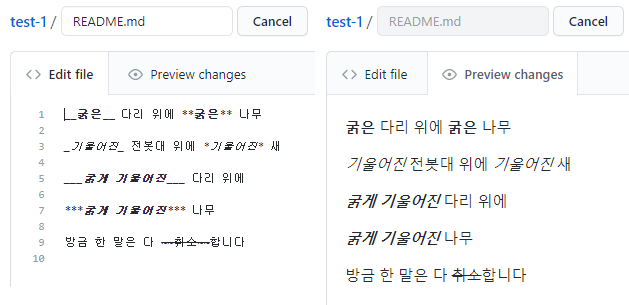
2-2.6) 텍스트 강조
- 굵게: 텍스트의 앞뒤를 __ or ** 로 감싼다.
- 기울임체: 텍스트의 앞뒤를 - or *로 감싼다.
- 굵은 기울임체: 텍스트의 앞뒤를 ___ or ***로 감싼다.
- 취소선: 텍스트의 앞뒤를 ~~로 감싼다.

2-2.7) 인용
- 인용문을 삽입할 때마다 >를 추가하면 된다.

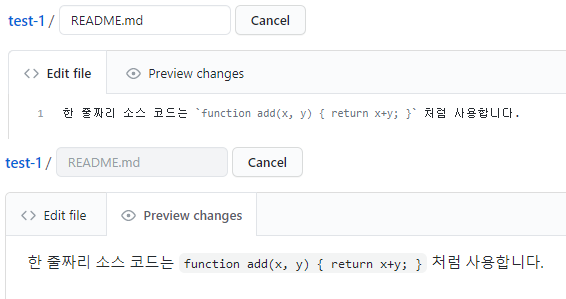
2-2.8) 소스코드
- 텍스트 사이에 소스 코드를 삽입하고 싶다면, 키보드 1 옆에 있는 grave 키`를 삽입하면 된다.
- 소스 코드로 표시하면 고정폭 글꼴로 나타난다.

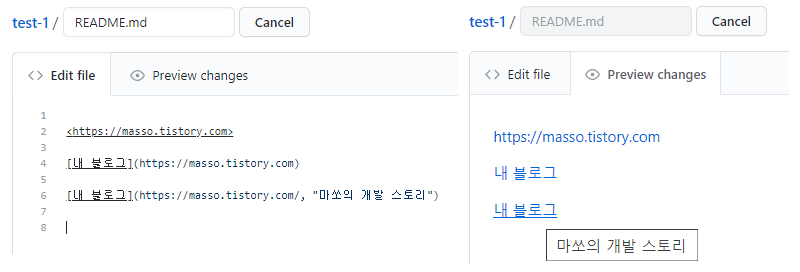
2-2.9) 링크
- 아래 여러 가지의 형태로 삽입할 수 있다.
1) <링크 주소>
: 링크 주소가 그대로 화면에 나타나고, 누르면 해당 주소로 이동한다.
2) [링크 텍스트](링크 주소)
: 링크 텍스트만 나타나며 텍스트를 누르면 괄호에 입력한 주소로 이동한다.
3) [링크 텍스트](링크 주소, "부가 설명")
: 결과 화면에서 링크 텍스트에 커서를 올렸을 때 부가 설명이 말풍선 형태로 나타난다.

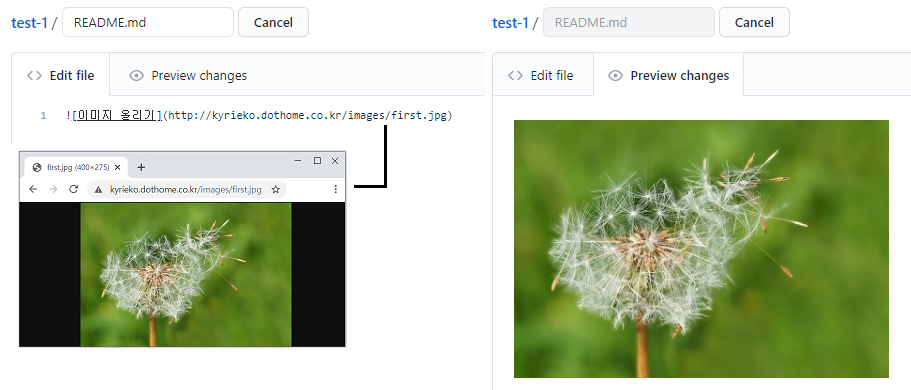
2-2.10) 이미지
- 
- 이미지 파일이 경로를 가지려면, 웹에 올라와 있어야 한다!
- 대체 테스트: 이미지를 나타낼 수 없는 상황이나 화면 낭독기에서 이미지를 소리로 설명할 수 있도록
삽입하는 텍스트이다.

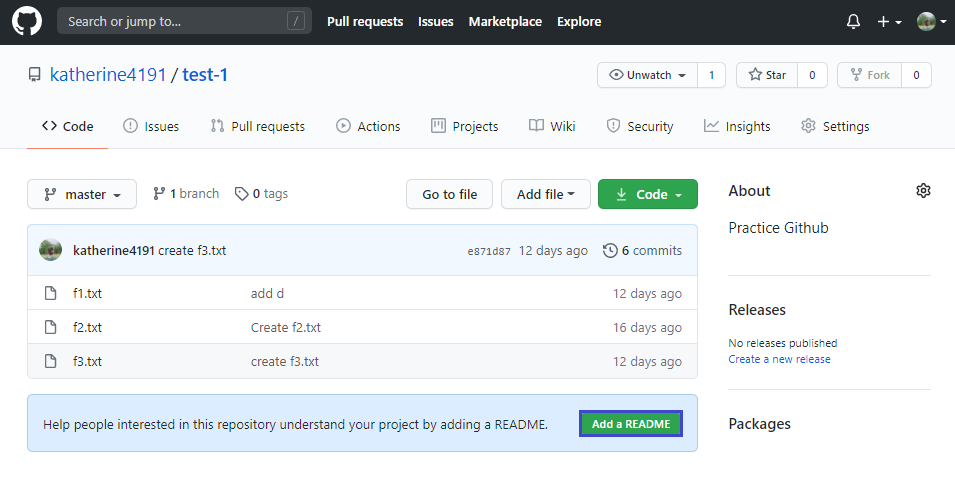
2-3. 깃허브에 이미지 올리고 README에 삽입하기
- 일반적으로 따로 웹사이트를 운영하지 않기 때문에 위에 작성한 이미지 삽입 방법은 사용하기 어렵다.
- 이럴 때는 이미지를 깃허브 저장소에 올린 다음 그 경로를 README 파일에 지정하면 된다.
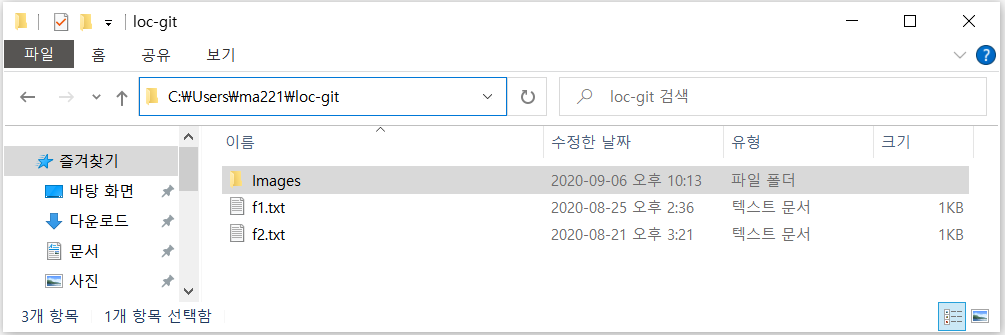
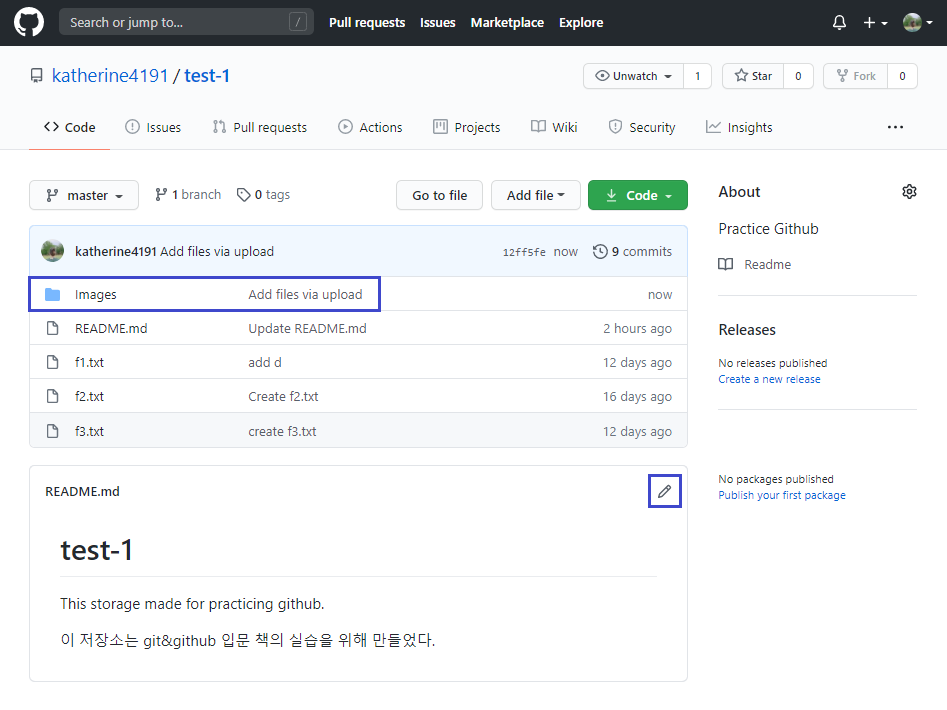
2-3.1) Images 디렉토리 생성하기
- 깃허브 저장소에 직접 이미지를 올릴 수도 있지만, 커밋 관리 중인 파일들과 섞이지 않도록
별도의 디렉토리를 만들어 관리한다.
- 사용자 컴퓨터에 디렉터리 안에 필요한 이미지들을 모아둘 Images 디렉토리를 생성한다.
(어디에 있든지 상관없지만, 계속 이미지를 추가해 사용한다면 지역 저장소 안에 넣어두는 것이 관리가 편리함)

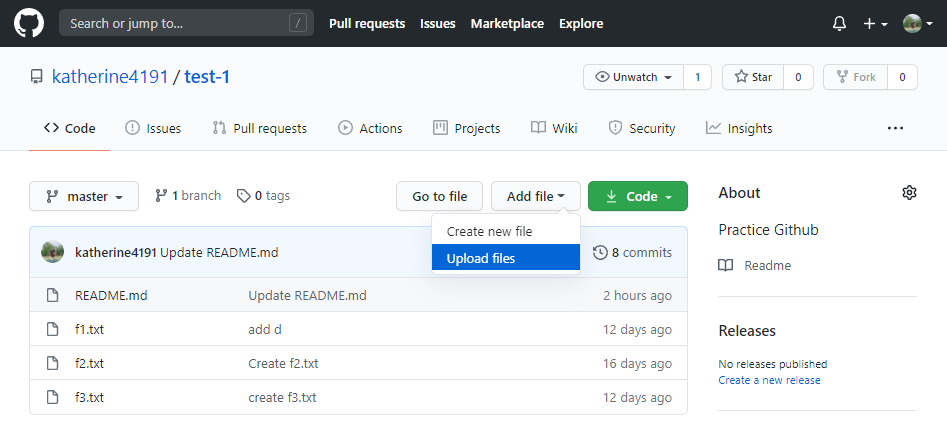
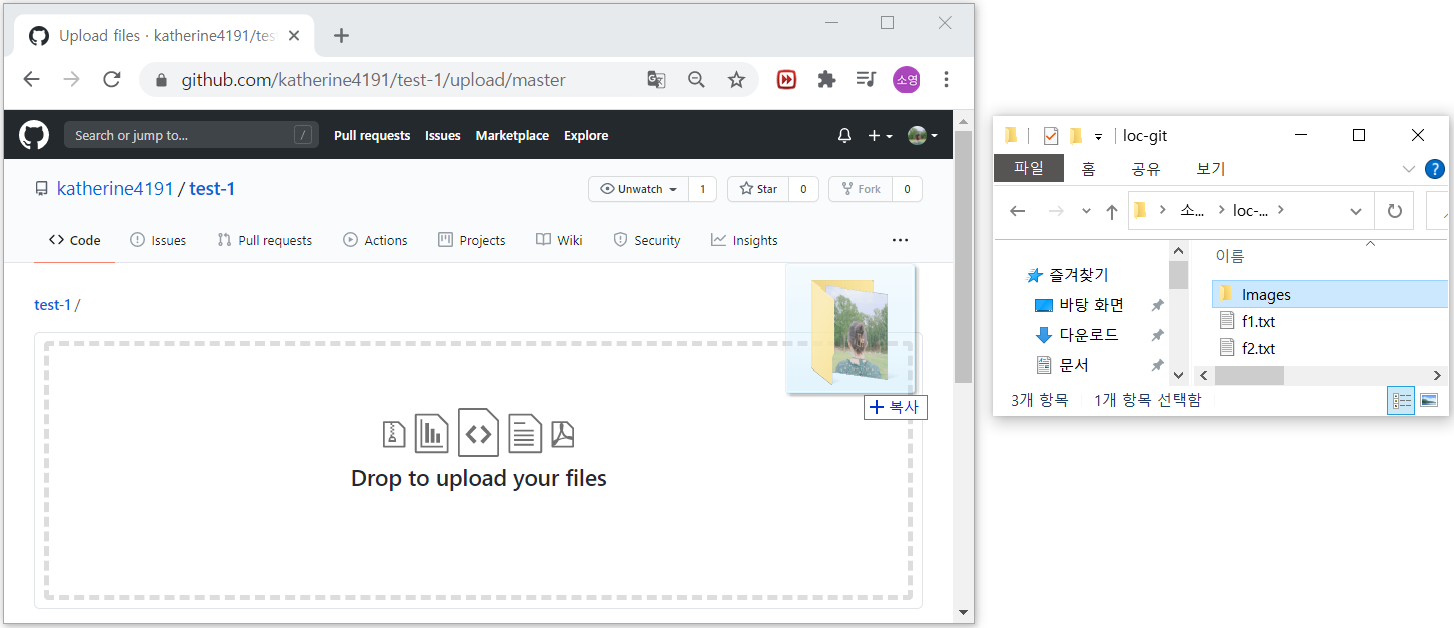
2-3.2) 업로드하기



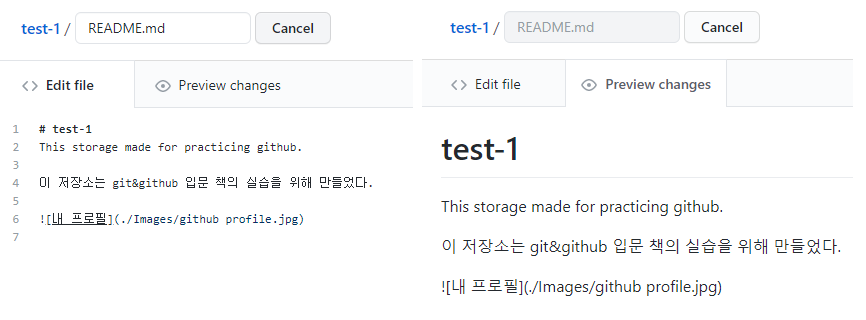
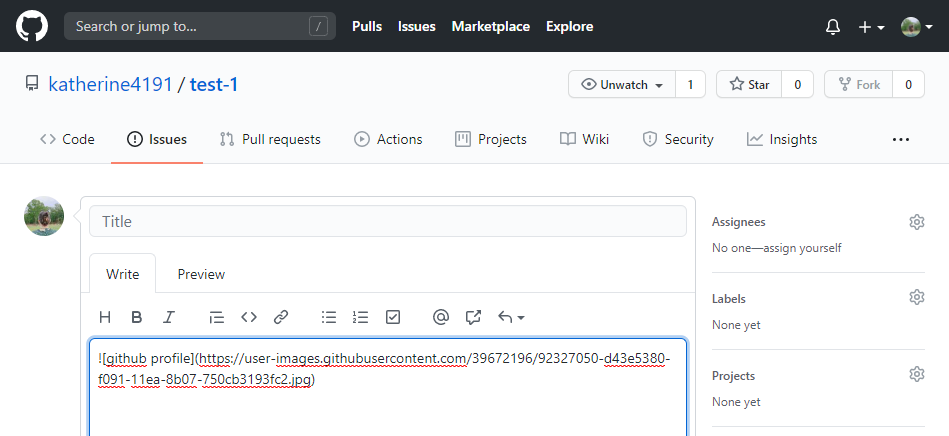
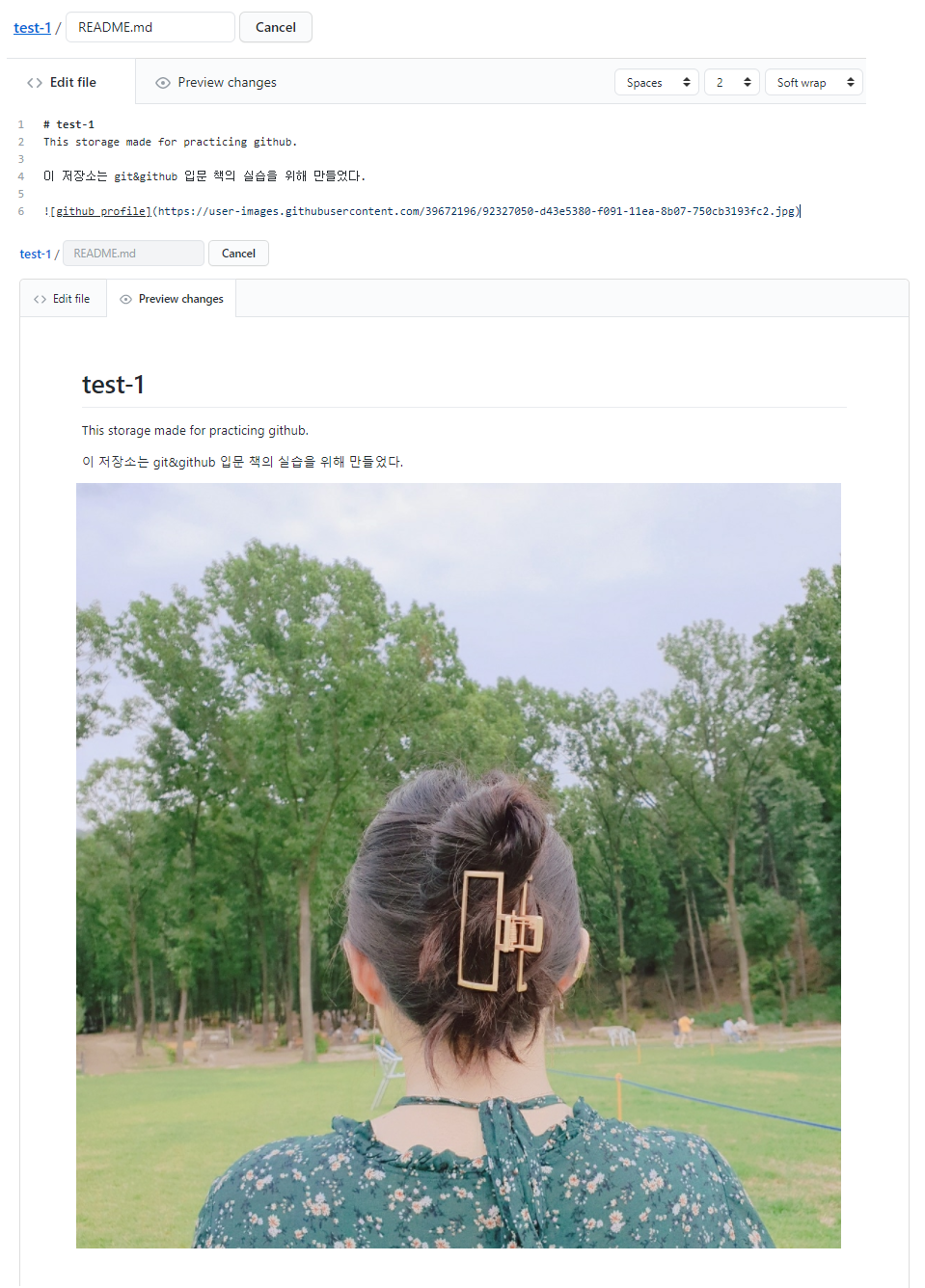
2-3.3) README 파일에 이미지 삽입하기


+) 다른 방법을 찾았다.



'Git&GitHub > 이론&공부' 카테고리의 다른 글
| [23일차] 깃허브에서 개발자와 소통하기 - 깃허브에 개인 블로그 만들기 (0) | 2020.09.09 |
|---|---|
| [22일차] 깃허브에서 개발자와 소통하기 - 오픈 소스 프로젝트에 기여하기 (0) | 2020.09.08 |
| [20일차] 깃허브에서 개발자와 소통하기 - 깃허브 프로필 관리하기 (0) | 2020.09.06 |
| [19일차] 깃허브로 협업하기 - 협업에서 브랜치 사용하기 (0) | 2020.08.27 |
| [18일차] 깃허브로 협업하기 - 협업의 기본 알아보기 (0) | 2020.08.27 |