4. 깃허브에 개인 블로그 만들기
- Github Pages 기능을 이용하면 별도의 웹 호스팅 서비스를 사용하지 않고도 무료로 자기만의 홈페이지를 열 수 있다.
4-1. Github Pages 기능 알아보기
- 보통 홈페이지를 열고 싶어서 사용자 컴퓨터에 홈페이지 파일을 만들어 놓아도 웹 서버에 올리지 않으면 다른 사람에게
보여줄 수 없기 때문에 보통 웹 서버 기능을 제공하는 사이트를 통해서 홈페이지를 연다.
- 이런 서비스를 '웹 호스팅 서비스'라고 하는데 대부분 매달 일정 금액을 지불해야한다...! 깃허브에 있는 Github Pages
기능으로 저장소에 홈페이지 파일을 올린 뒤 저장소의 주소를 그대로 홈페이지 주소로 사용할 수 있다.
(깃허브 저장소를 웹 서버처럼 활용할 수 있기 때문에 무료로 깃허브의 저장소를 블로그나 홈페이지 공간으로 사용!)
4-1.1) 정적인 페이지를 제공할 때 사용하기 쉽다.
- 정적인 페이지: 게시판 or 회원가입이 없고, 내용을 바꾸려면 서버에 올라가 있는 파일을 수정해야 하는 페이지
ex) 그동안의 작업 결과를 보여주는 포트폴리오 사이트나 기술 정보를 정리해놓은 블로그
- 기본적으로 Github Pages로 만든 주소에는 github.io라는 이름이 붙는다.
4-1.1) Github Pages 사용하는 두 가지 방법
1. HTML과 CSS, javascript(or jQuery) 등 홈페이지 파일이 있는 경우
- 직접 준비한 파일을 깃허브 저장소에 올리고, Github Pages 기능을 사용해 홈페이지를 만든다.
2. 홈페이지 파일이 따로 없고 만들 엄두가 안 나는 경우
- 깃허브에서 지원하는 지킬 테마(Jekyll theme)를 사용해 홈페이지를 만든다.
4-2. 홈페이지 파일이 있을 때 Github Pages 사용하기




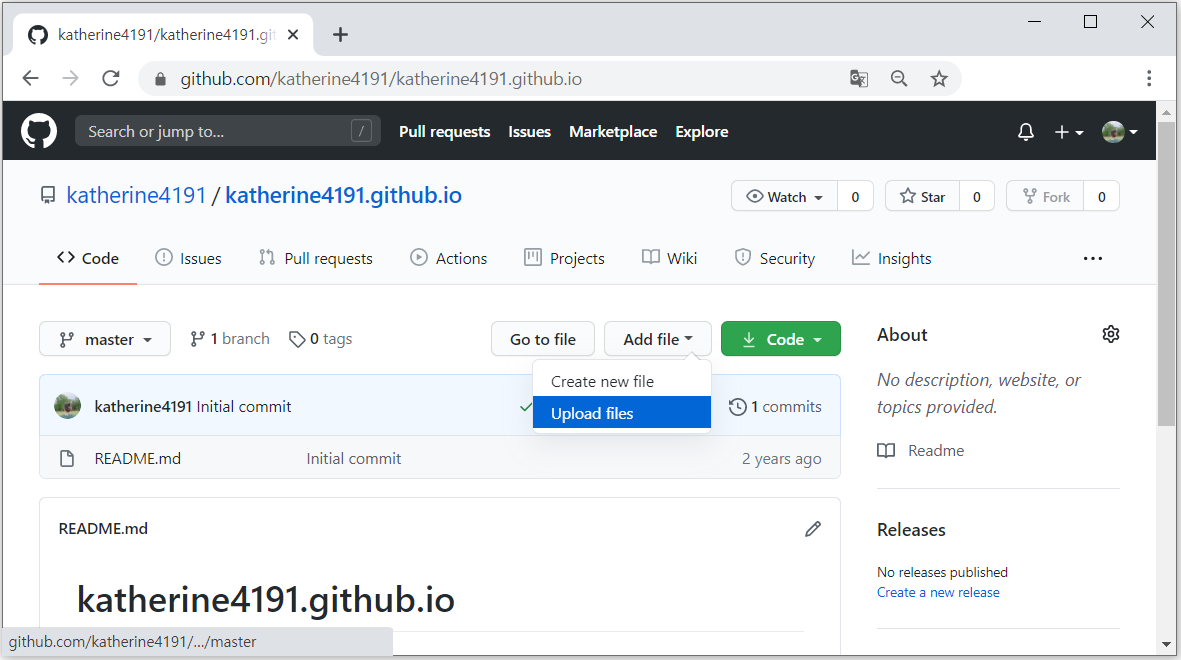
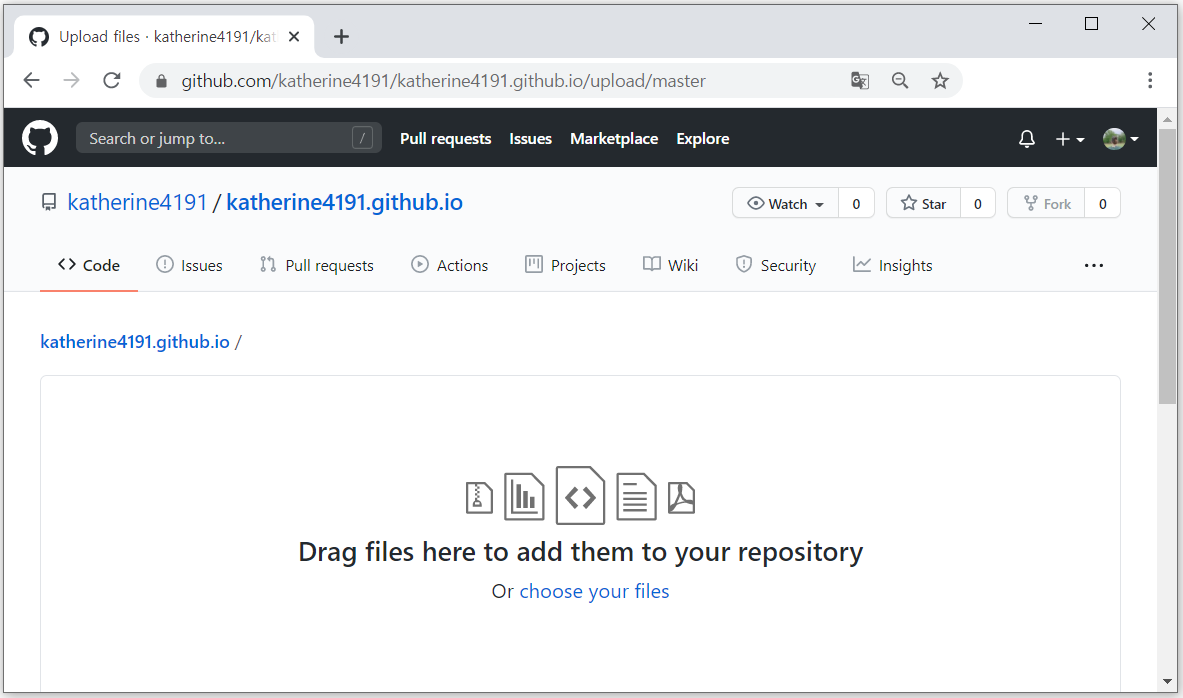
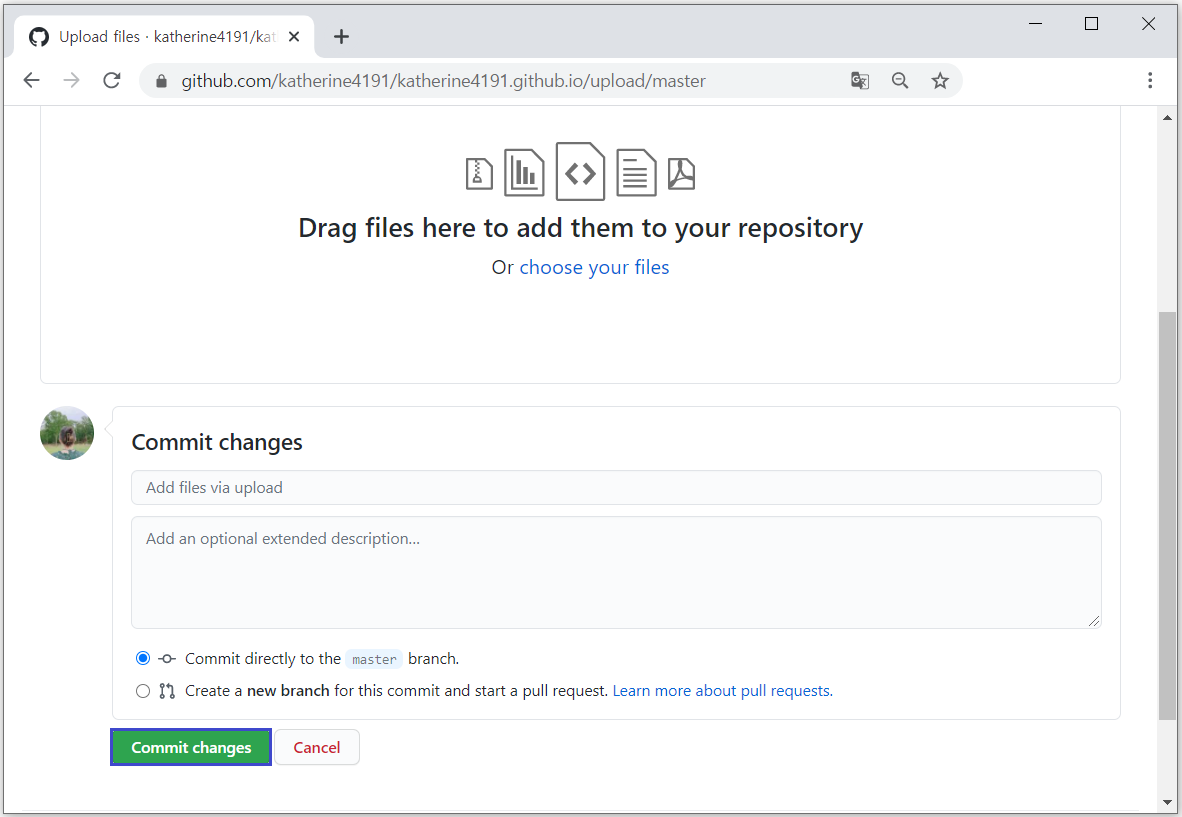
[깃허브에 파일을 올리는 두 가지 방법]
1. 탐색기에서 올릴 파일을 깃허브 화면 위로 드래그&드랍하기
2. [choose your files]를 누른 뒤 올릴 파일을 선택하기
(만일 올릴 파일에 하위 폴더가 있다면 1번 추천)




4-3. 홈페이지 파일이 없을 때 Github Pages 사용하기
- Jekyll Theme
: Github Pages로 블로그나 사이트를 열 때 쓸 수 있는 디자인과 스타일 모음을 말한다. 사용자의 필요에 따라 소스를
수정해서 사용할 수 있다.
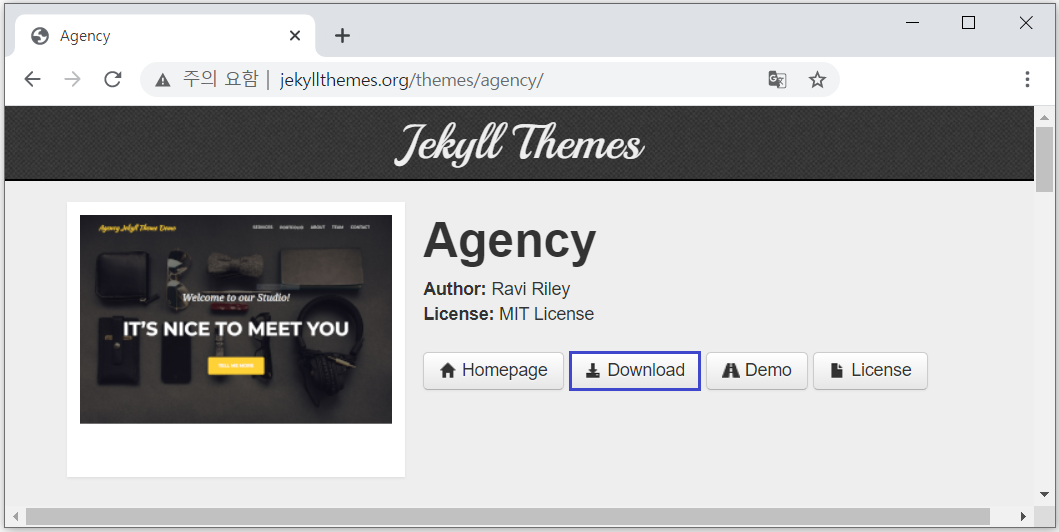
4-3.1) 지킬 테마 알아보고 선택하기
- 블로그를 만드는 목적을 먼저 생각해야한다.
1) 온라인 이력서 등을 올리는 경우(블로그 전체를 살펴볼 수 있도록, 작은 수정은 고려하지 않아도 된다)
2) 포털사이트 블로그처럼 게시물을 자주 작성할 경우(수정이 편리하고, 최근 게시글이 앞에 보이도록)



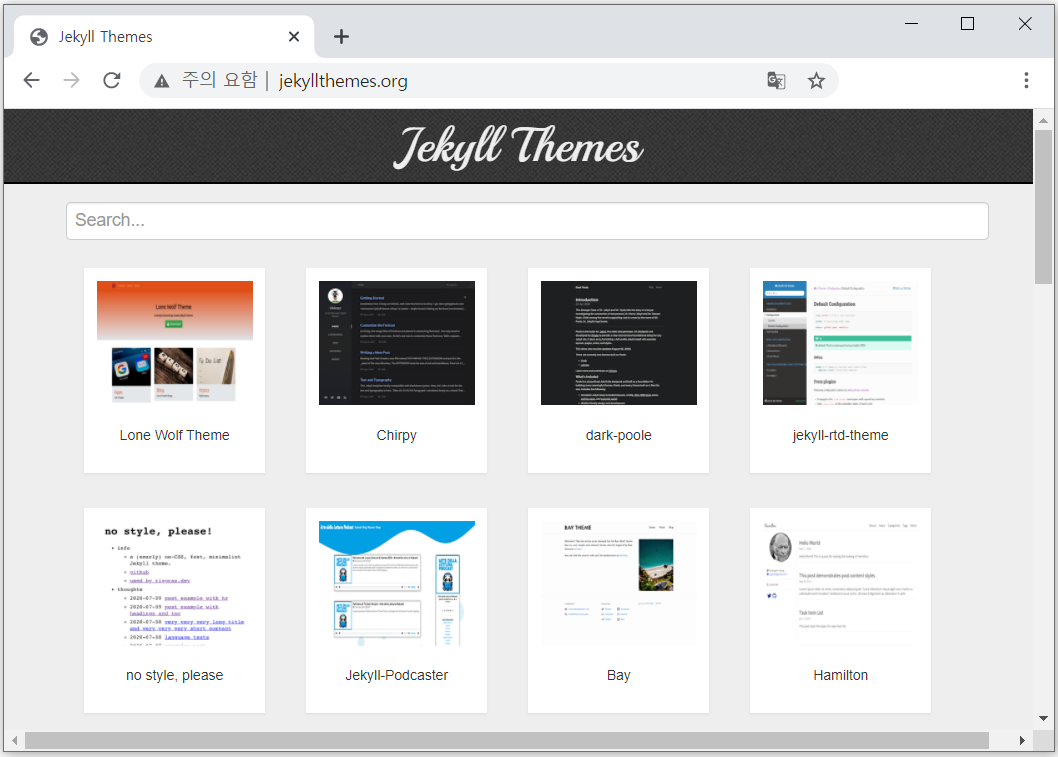
+) 시각적으로 편하게 찾는 방법!

Jekyll Themes
jekyllthemes.org

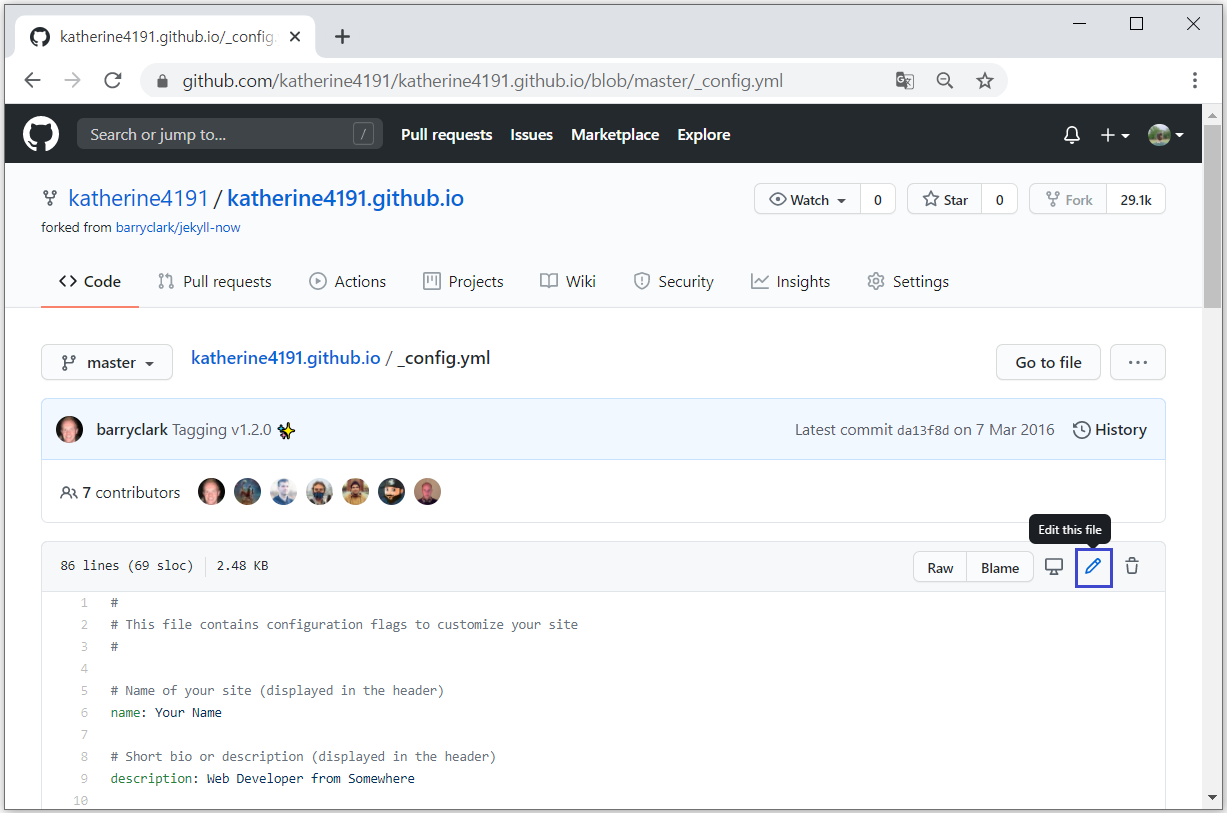
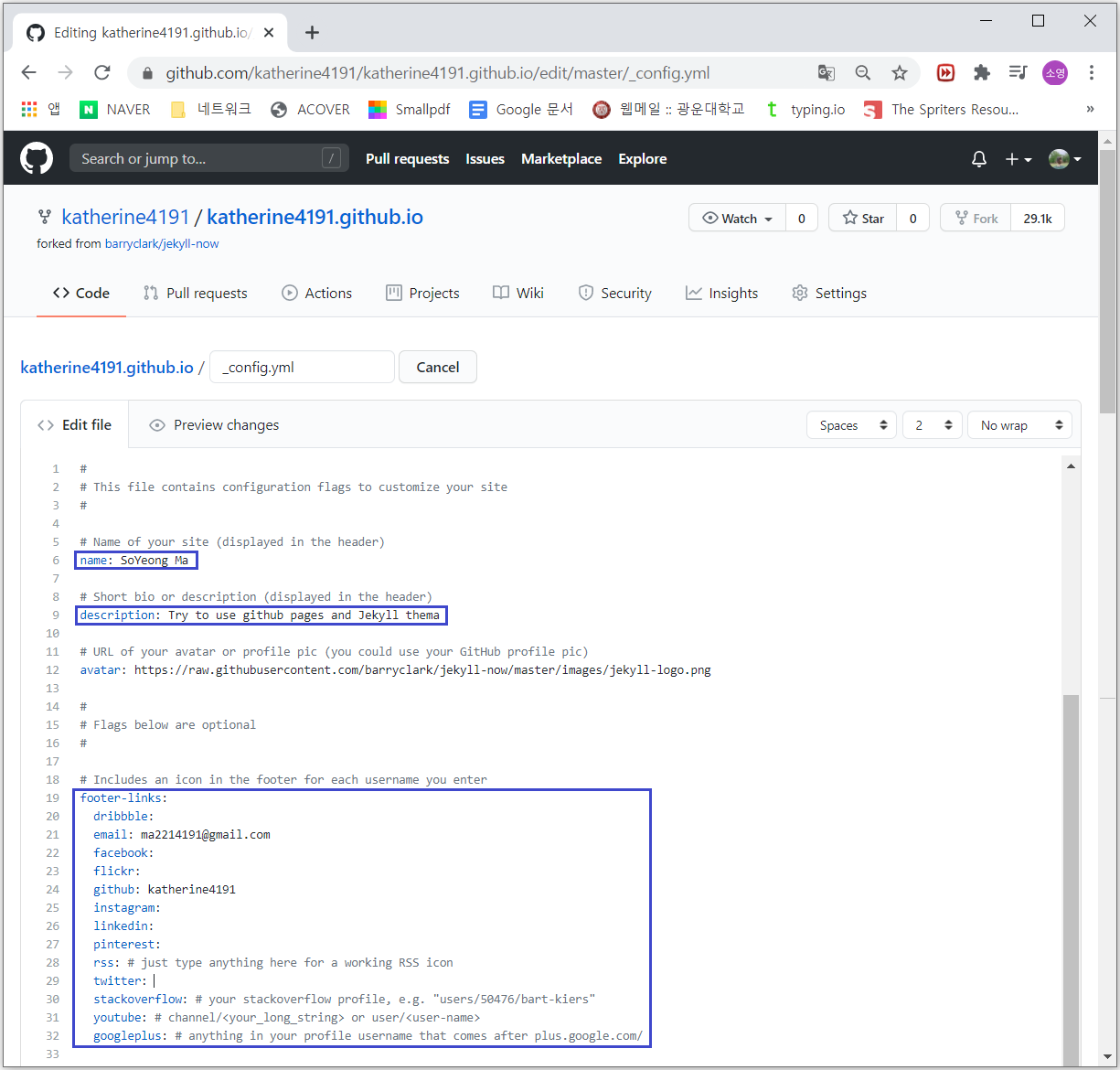
4-3.1) 블로그 만들고 기본 환경 설정하기
- 지킬 테마 사용하는 방법
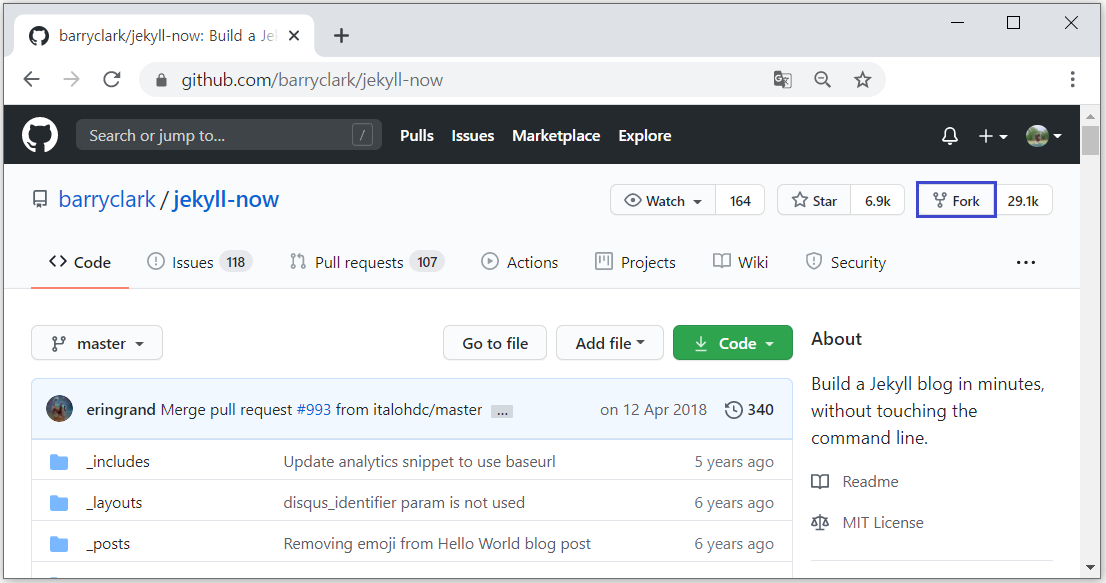
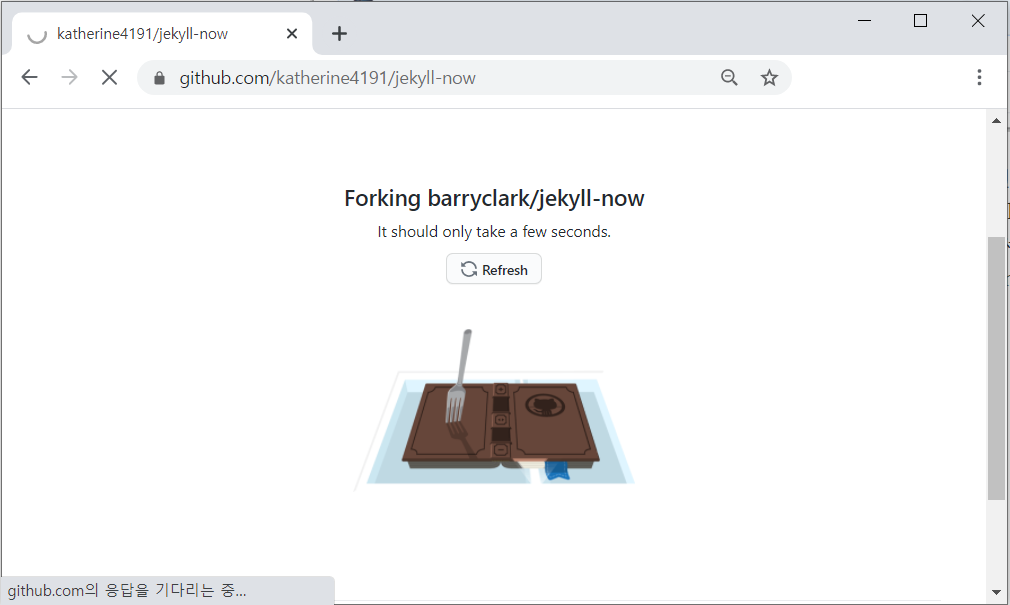
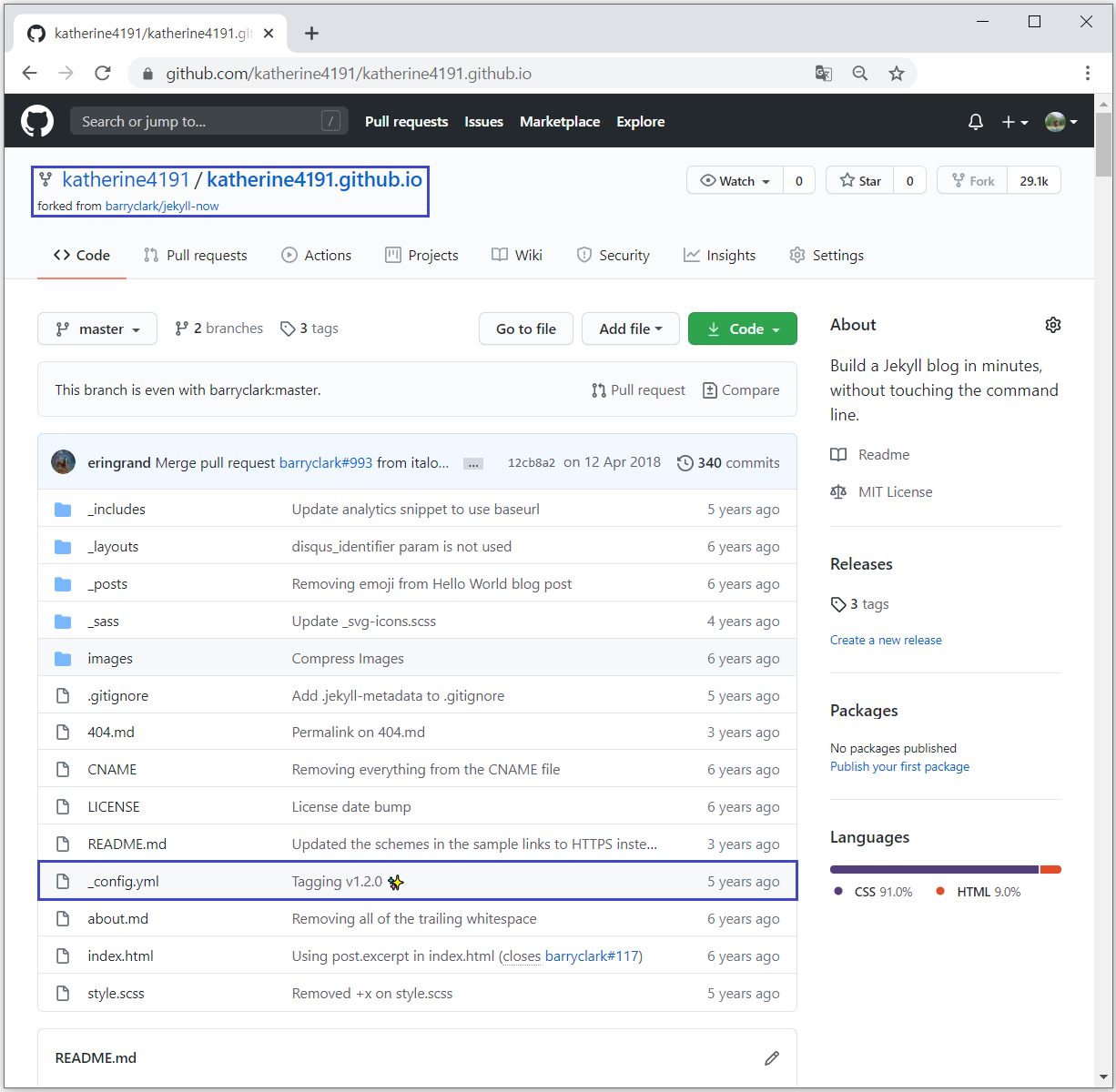
1) 지킬 테마 소스를 그대로 fork해서 사용하기(테마를 그대로 사용하면서 블로그 포스팅만 하는 경우)
2) 지킬 테마 소스를 사용자 저장소에 내려받아 사용하기
(테마 디자인을 바꾸거나 소스를 수정하는 것처럼 수정할 파일이 많은 경우)
여기서는 1) 방법을 실천한다.



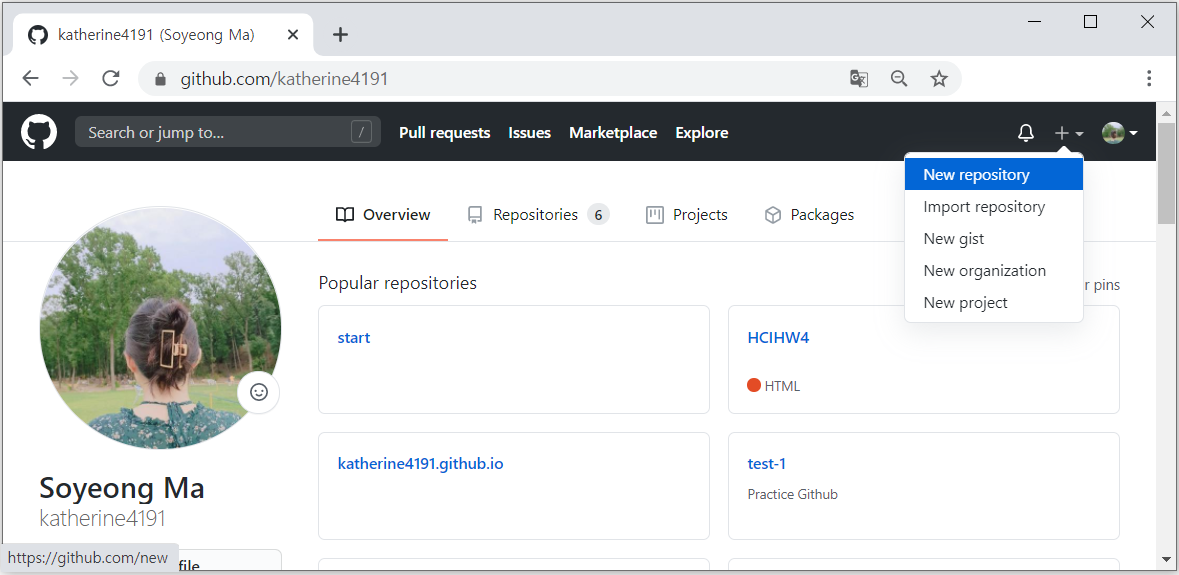
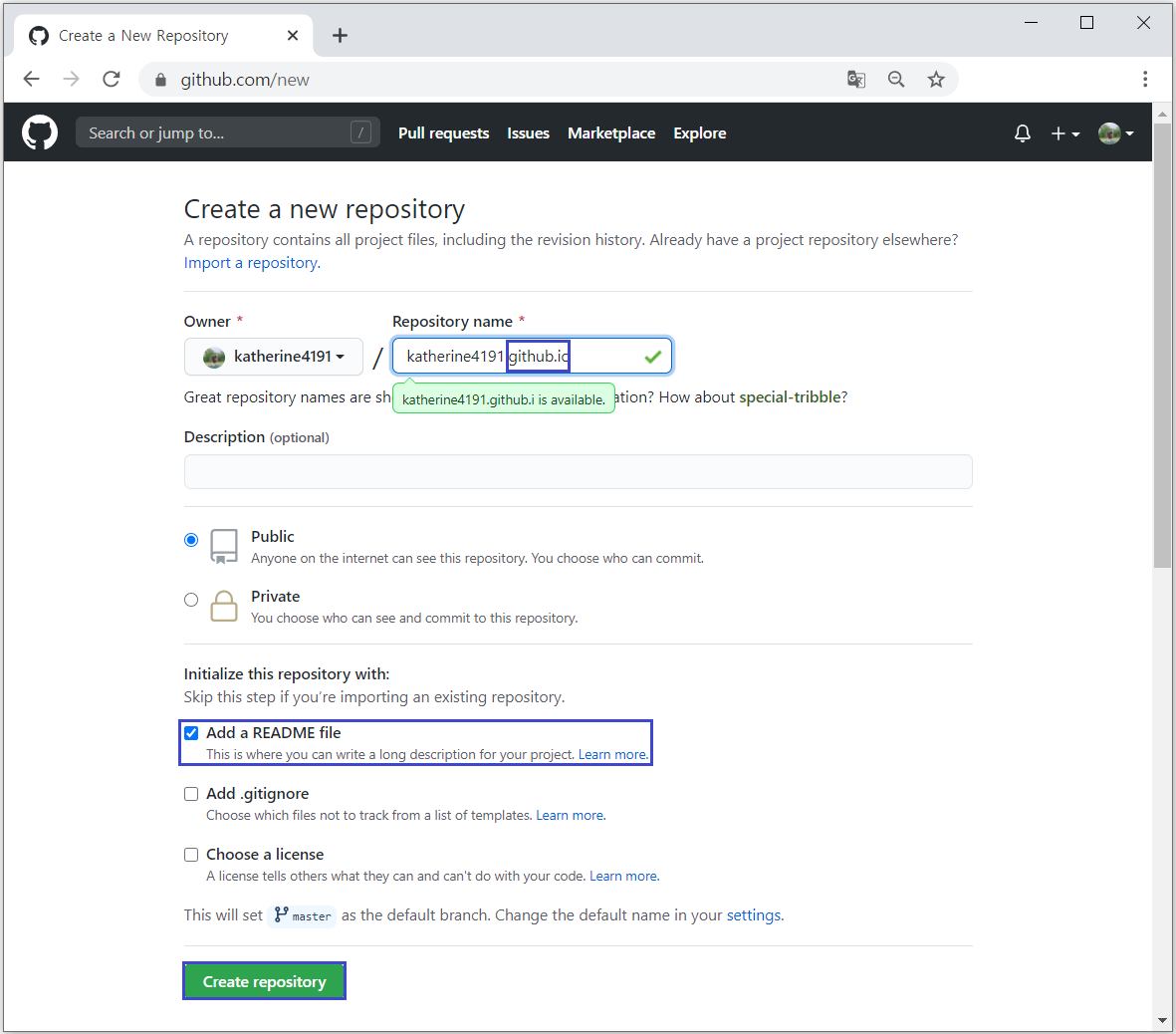
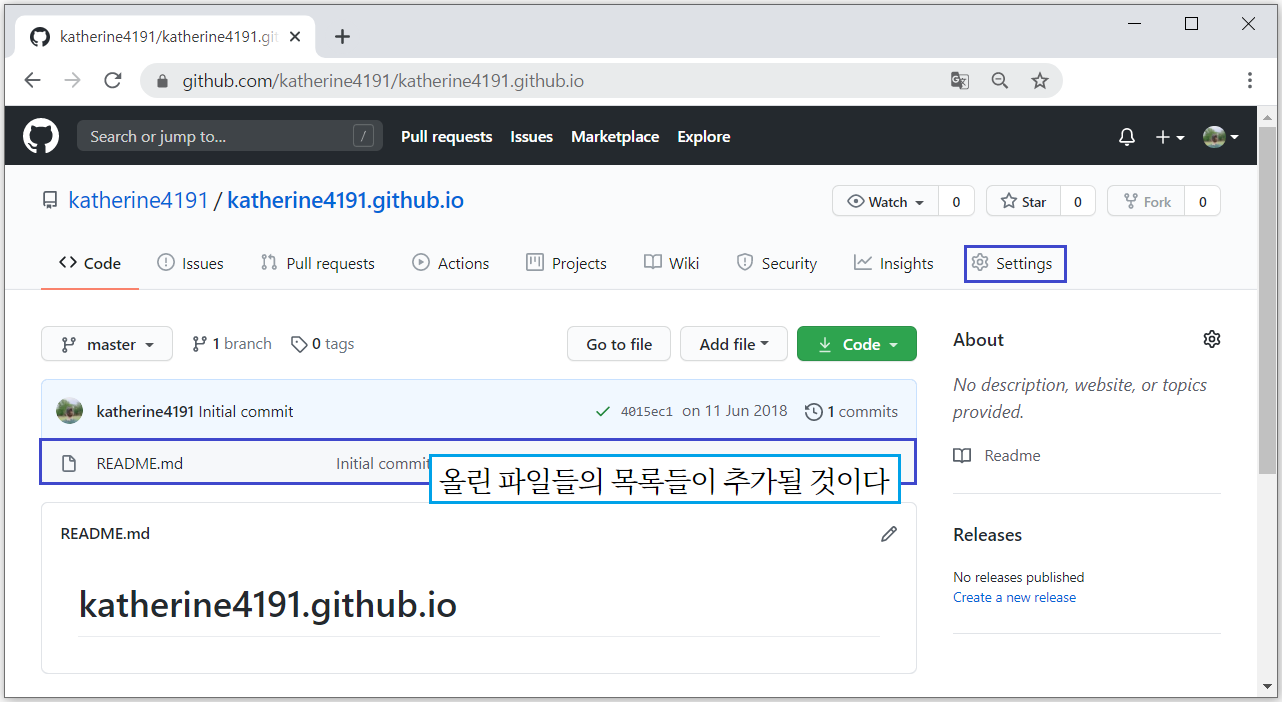
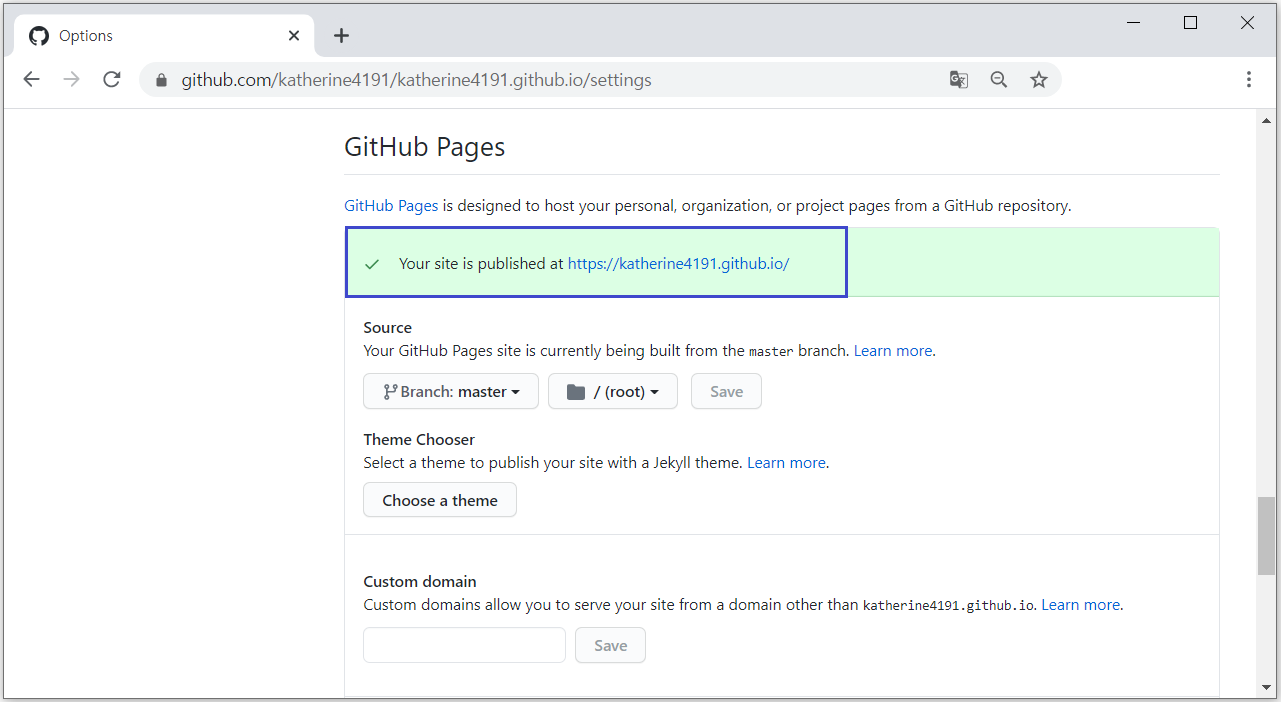
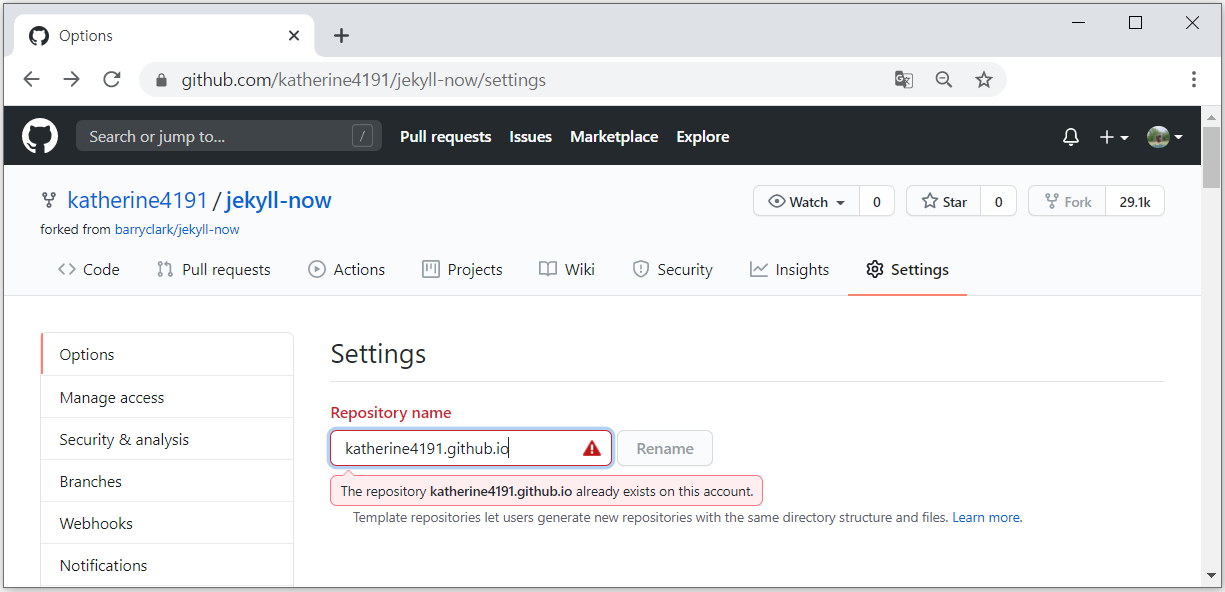
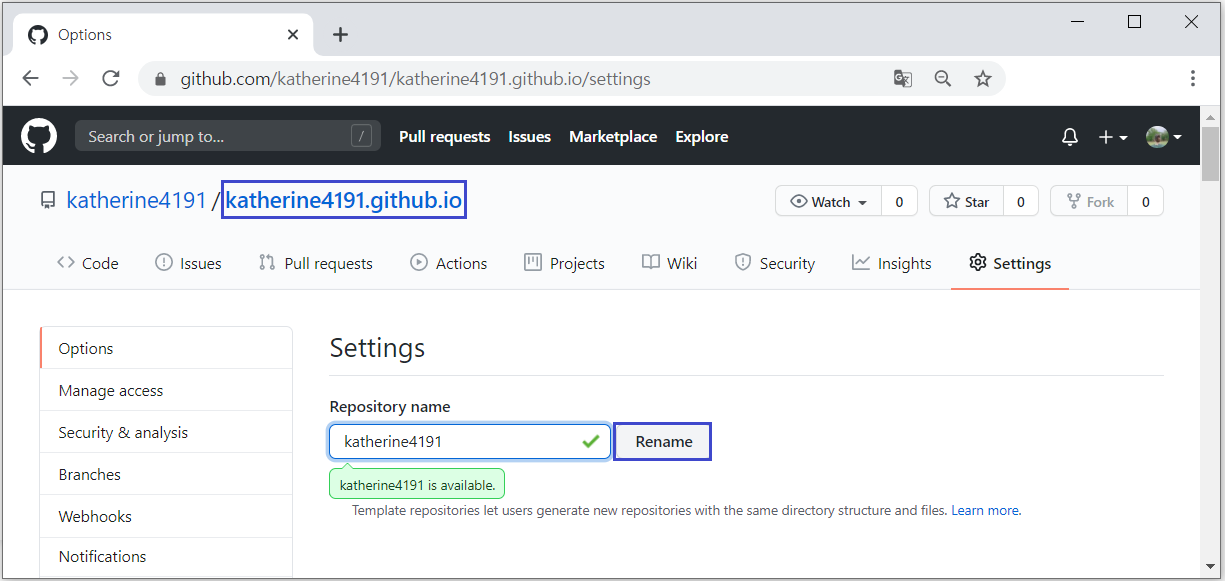
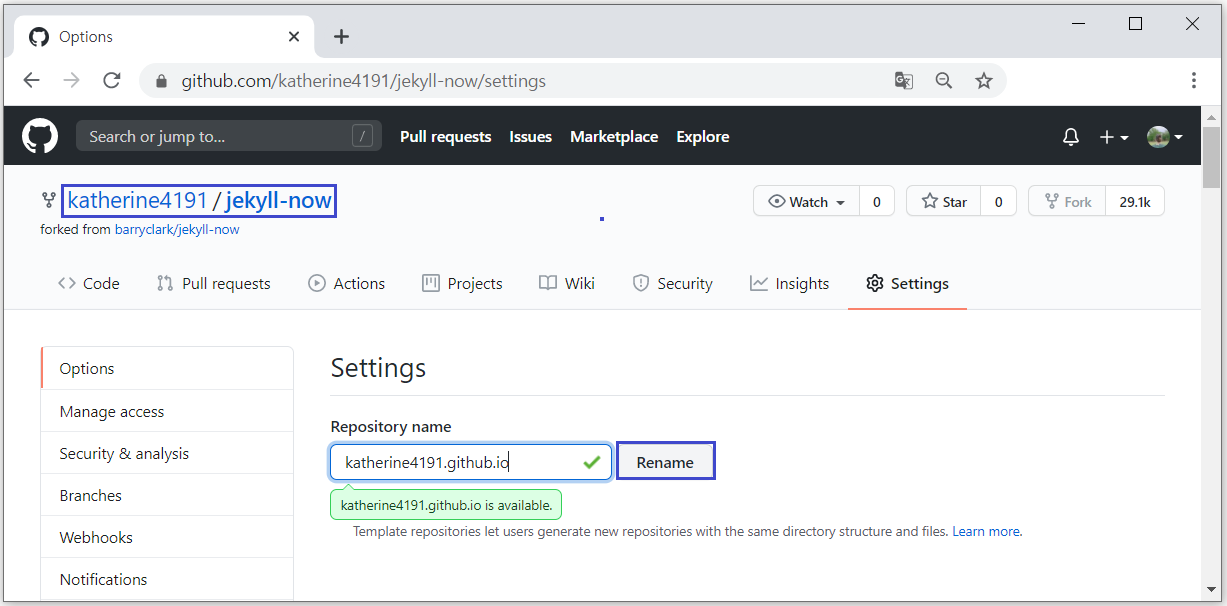
저장소를 github pages로 사용하려면 저장소의 이름을 '계정.github.io'로 바꿔야 한다.
따라서 해당 저장소의 [Settings] 목록에 들어간다.






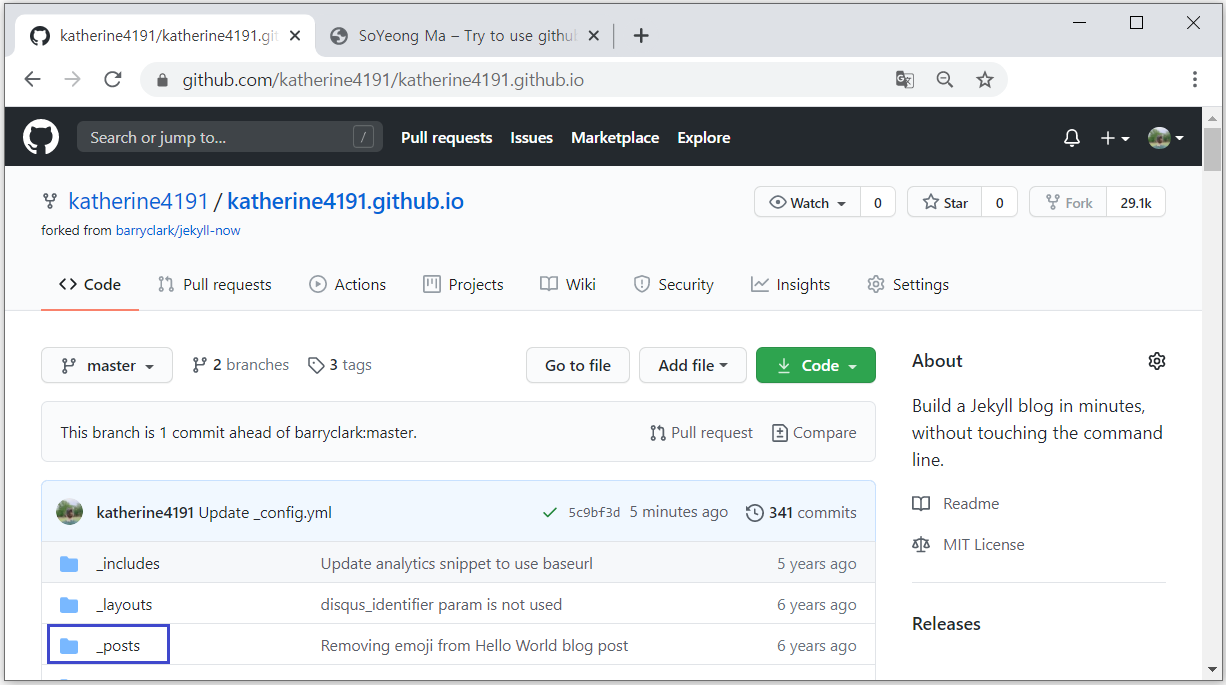
4-4. 블로그에 포스트 작성하기
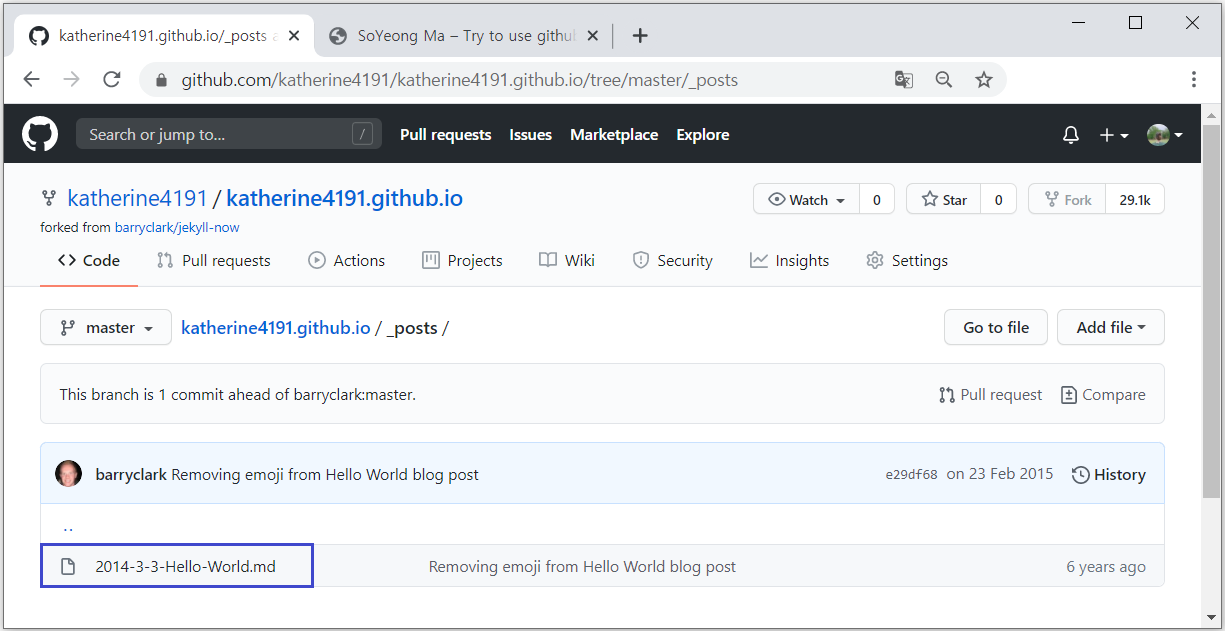
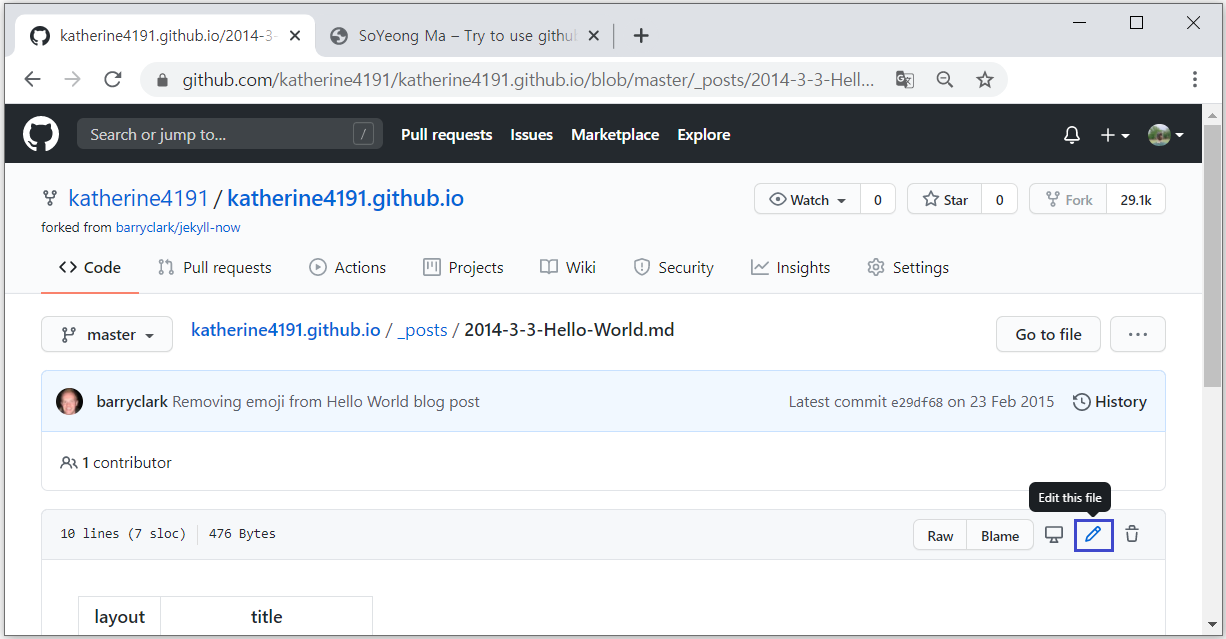
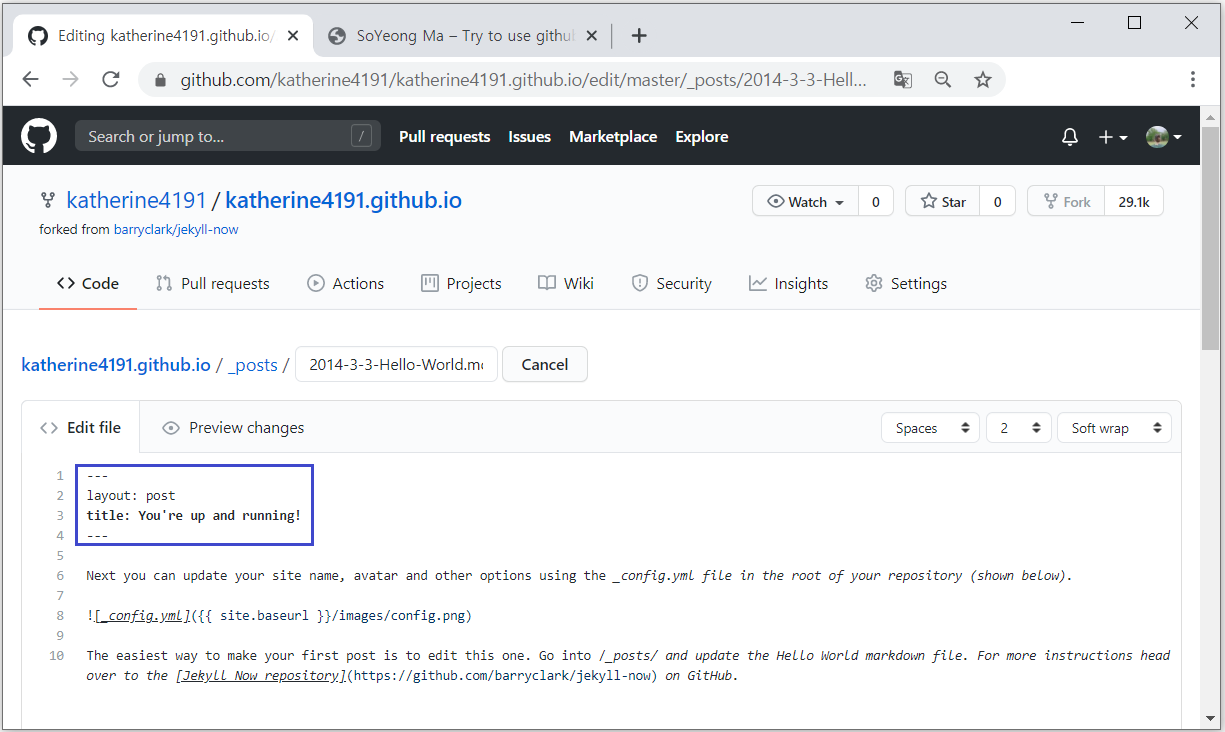
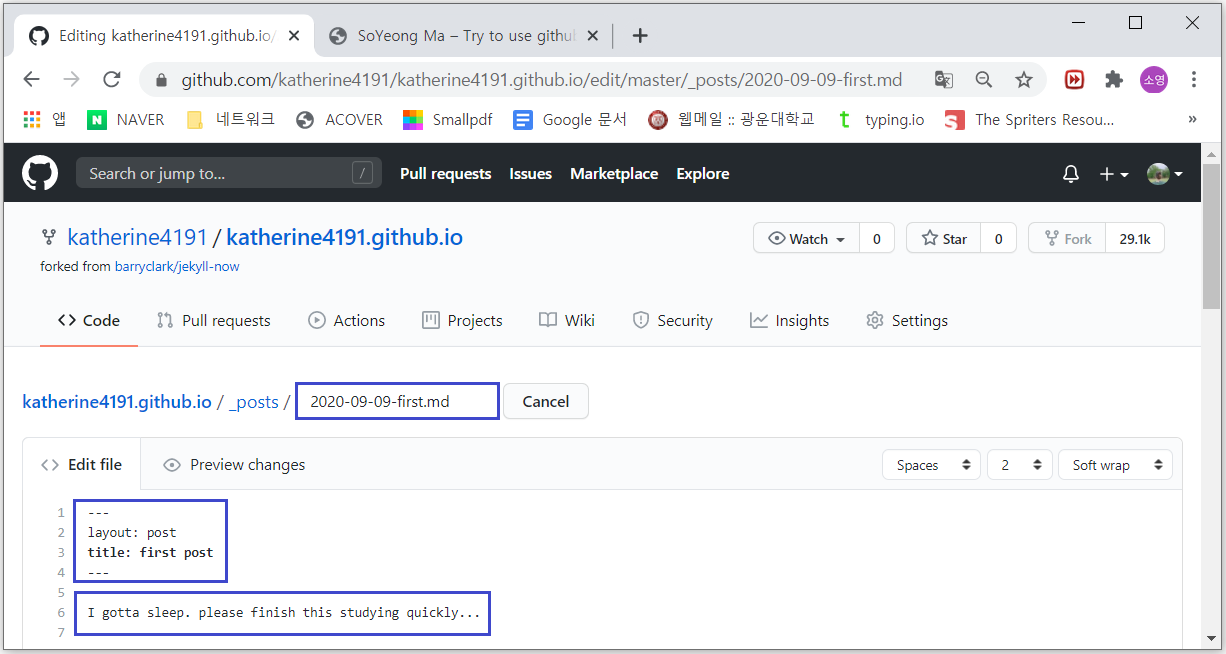
- 지킬 테마에서 블로그 포스트는 _posts 디렉터리에 저장된다.
- 또한 포스트 파일의 이름은 '20xx-x-x-파일이름.md'의 형식을 사용한다. (.md: 포스트도 마크 다운 기법을 사용!)








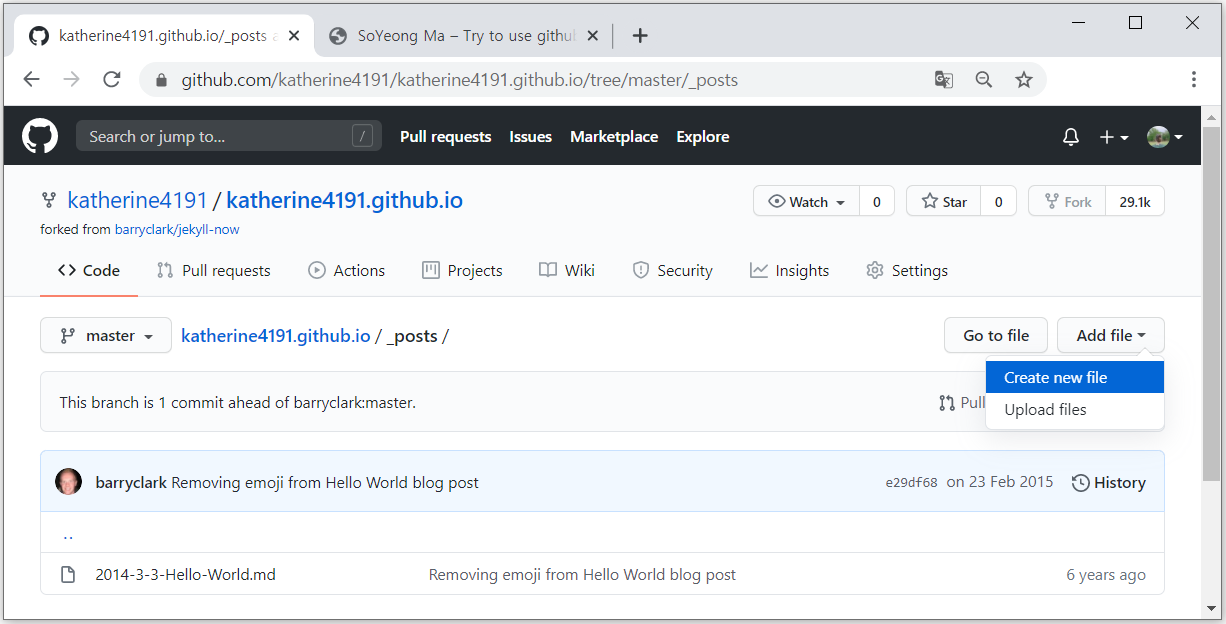
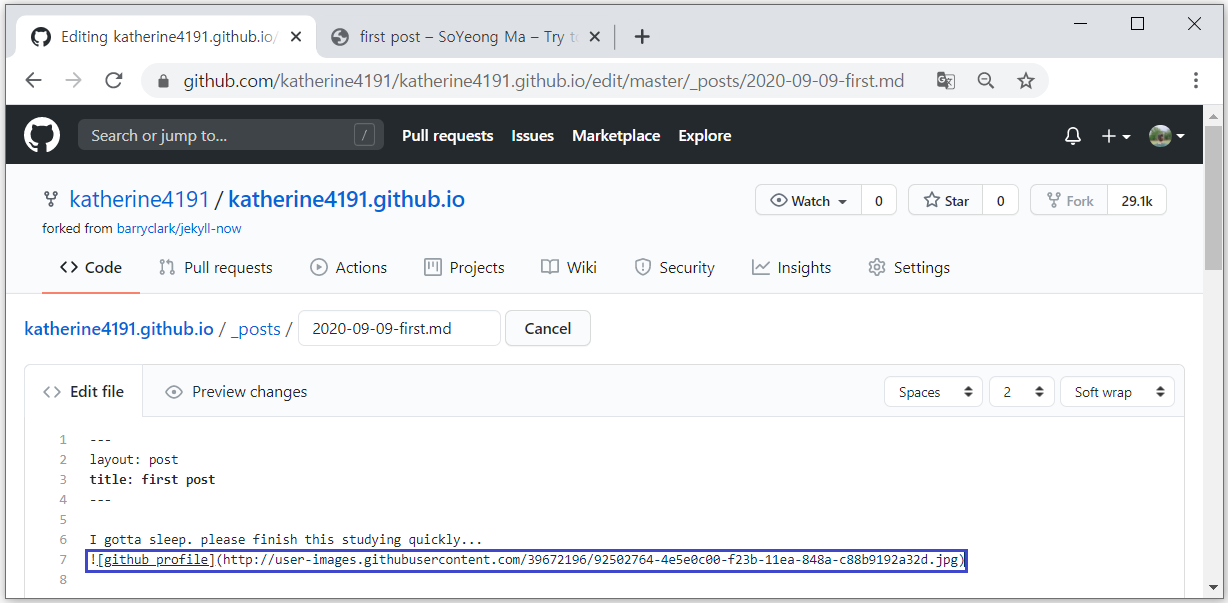
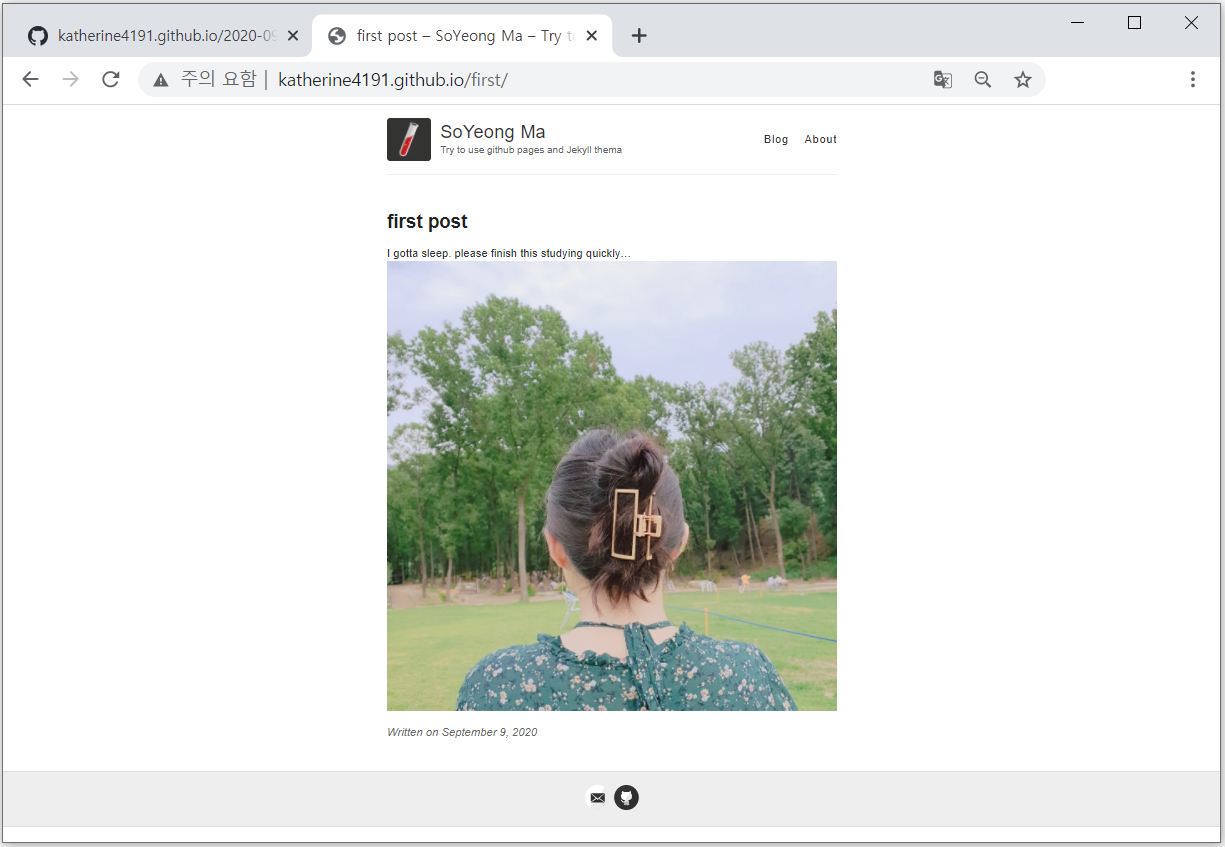
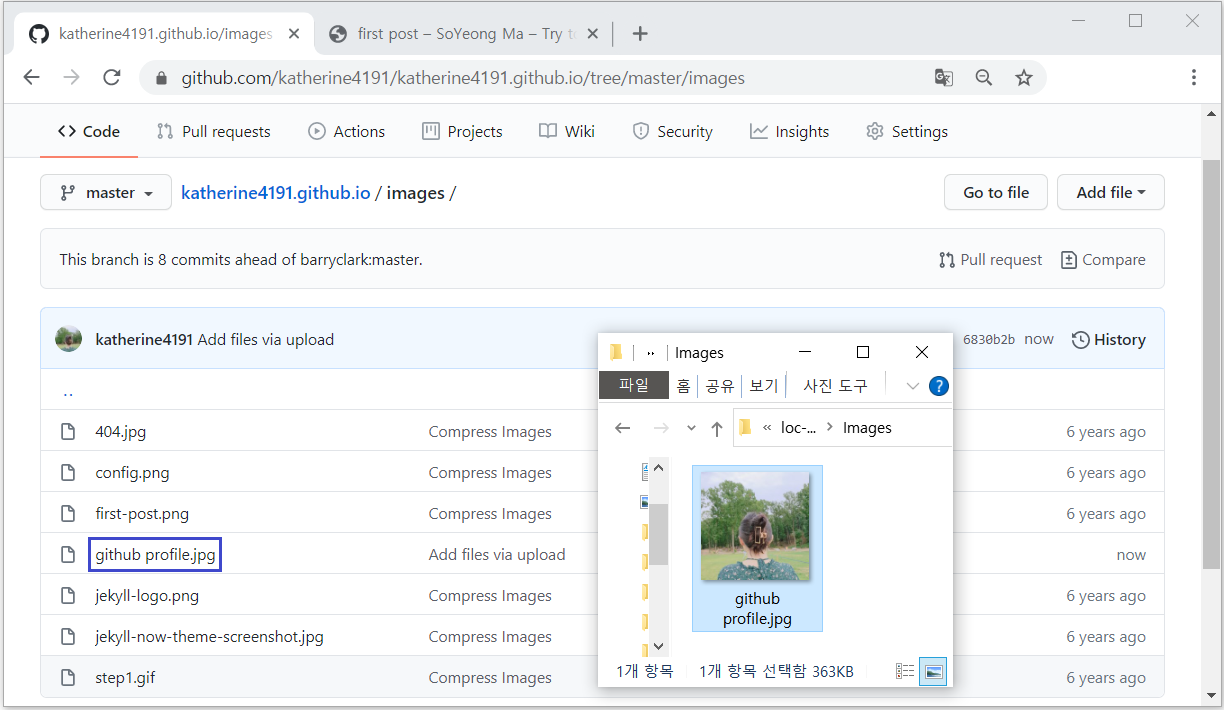
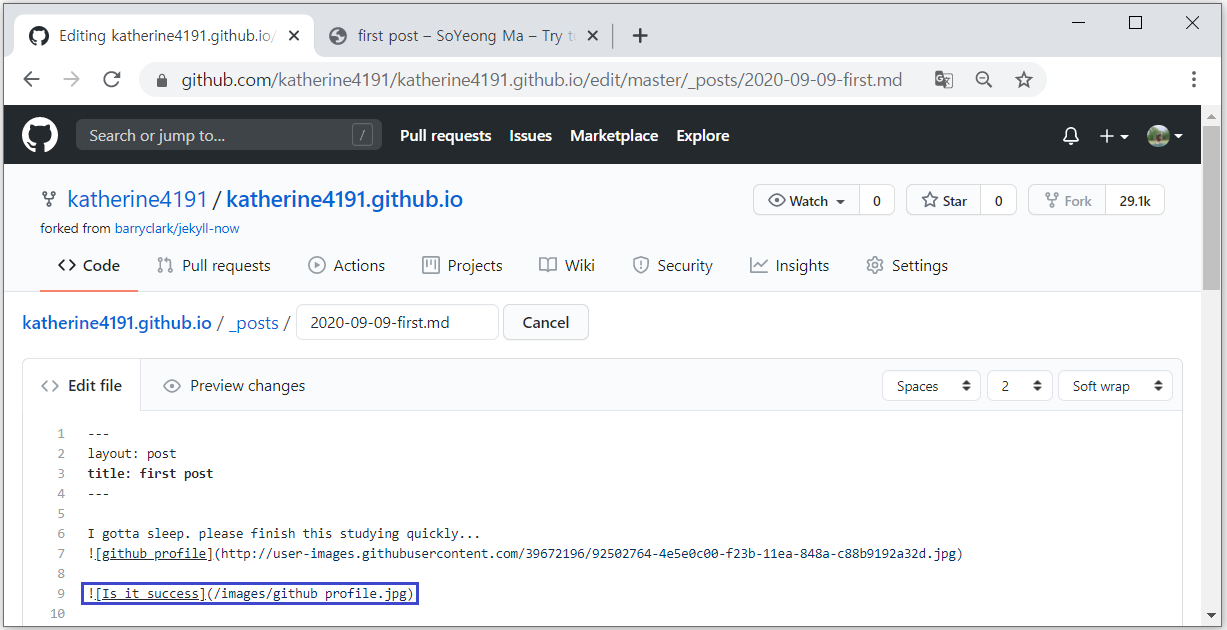
4-5. 포스트에 이미지 삽입하기
- 포스트에 이미지를 삽입하려면 먼저 이미지 파일을 저장소로 올려야 한다.

이미지를 추가하는 방법은 masso.tistory.com/52?category=879153 블로그 하단에 나와있다.



+) 책에서 안됬던 방법 다시 해본다..



'Git&GitHub > 이론&공부' 카테고리의 다른 글
| [24일차] visual studio에서 깃 연동하기 (0) | 2021.04.27 |
|---|---|
| [24일차] 비주얼 스튜디오 코드에서 깃 활용하기 (0) | 2020.09.09 |
| [22일차] 깃허브에서 개발자와 소통하기 - 오픈 소스 프로젝트에 기여하기 (0) | 2020.09.08 |
| [21일차] 깃허브에서 개발자와 소통하기 - README 파일 작성하기 (0) | 2020.09.06 |
| [20일차] 깃허브에서 개발자와 소통하기 - 깃허브 프로필 관리하기 (0) | 2020.09.06 |