7. 비주얼 스튜디오 코드에서 깃 활용하기
- 실제로 개발할 때는 소스 편집기로 소스를 작성할텐데, 저장한 소스 파일을 깃으로 관리하려면 어떻게 해야할까?
터미널 창을 열어 깃을 사용할 수 있지만, 소스 편집기로 visual studio code를 사용하면 더 편하게 파일을 관리할 수 있다.
왜냐! visual studio code는 터미널 기능뿐만 아니라 깃과 연동되어 소스를 관리하는 기능을 가지고 있기 때문이다.
7-1. 원격 저장소에 연결된 폴더 열기 및 닫기
7-2. 새 폴더를 만들고 깃 환경 구성하기
7-3. stage에 올리고 commit하기
7-4. 원격 저장소 만들고 연결하기
7-5. 깃허브로 push하기
7-6. 변경 내용 확인하기
7-7. commit하면서 자동 staging하기
7-8. 깃허브에서 pull하기
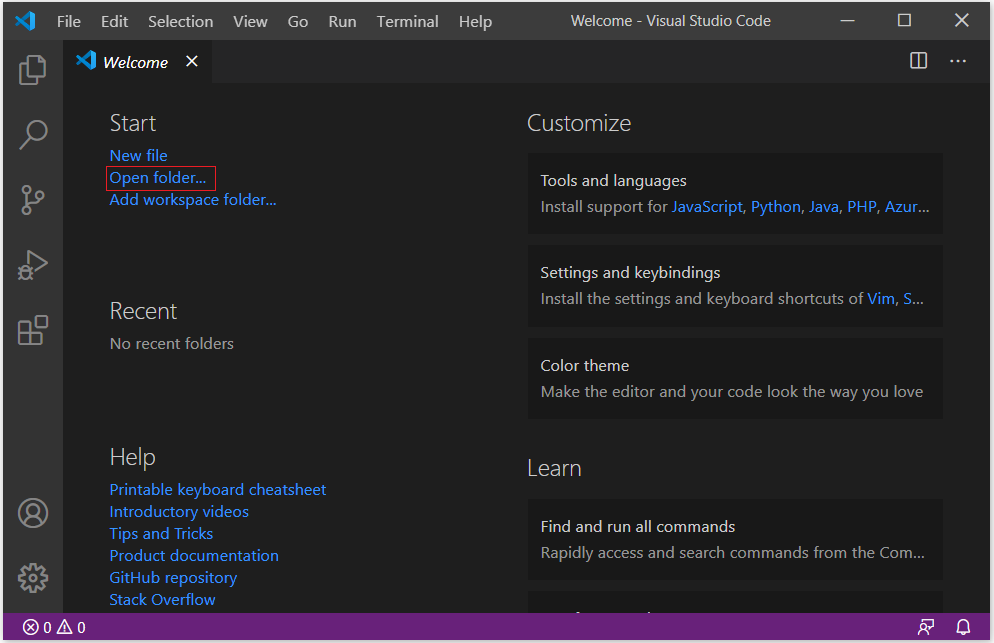
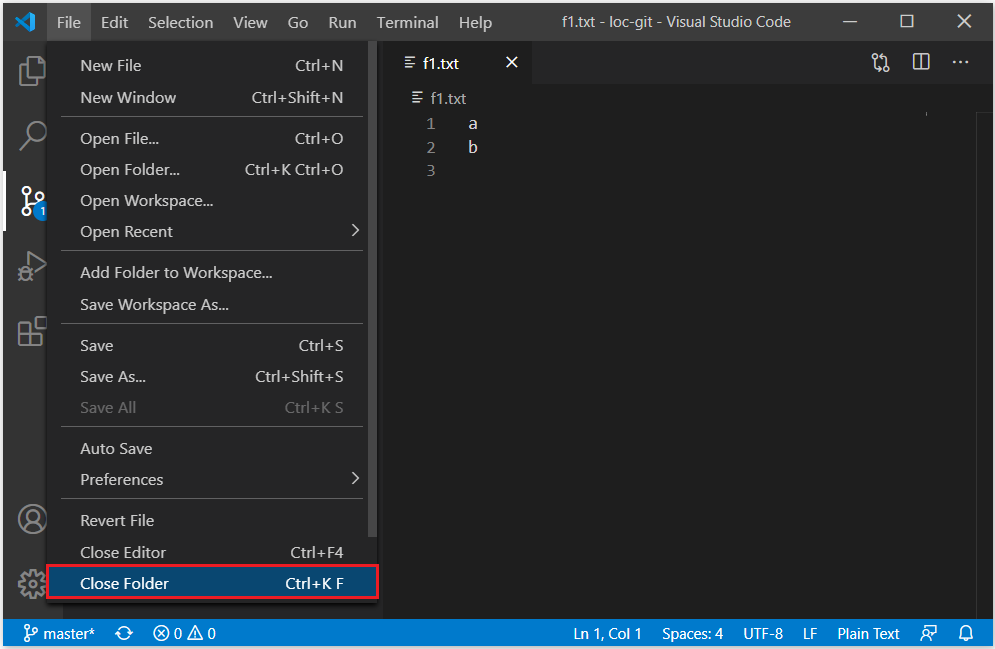
7-1. 원격 저장소에 연결된 폴더 열기 및 닫기
- visual studio code는 이곳에서 다운받으면 된다. (code.visualstudio.com/download)




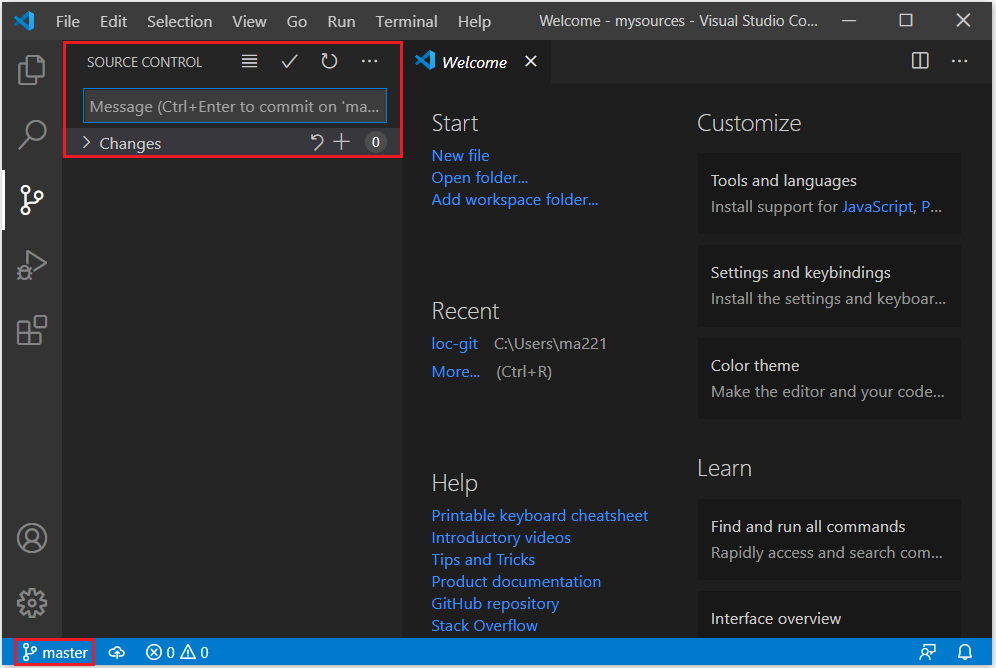
visual studio code에서 깃이나 깃허브를 사용하기 위한 메뉴는 '소스 제어(source control)'이다.
(왼쪽 사이드 바에 아이콘을 클릭)
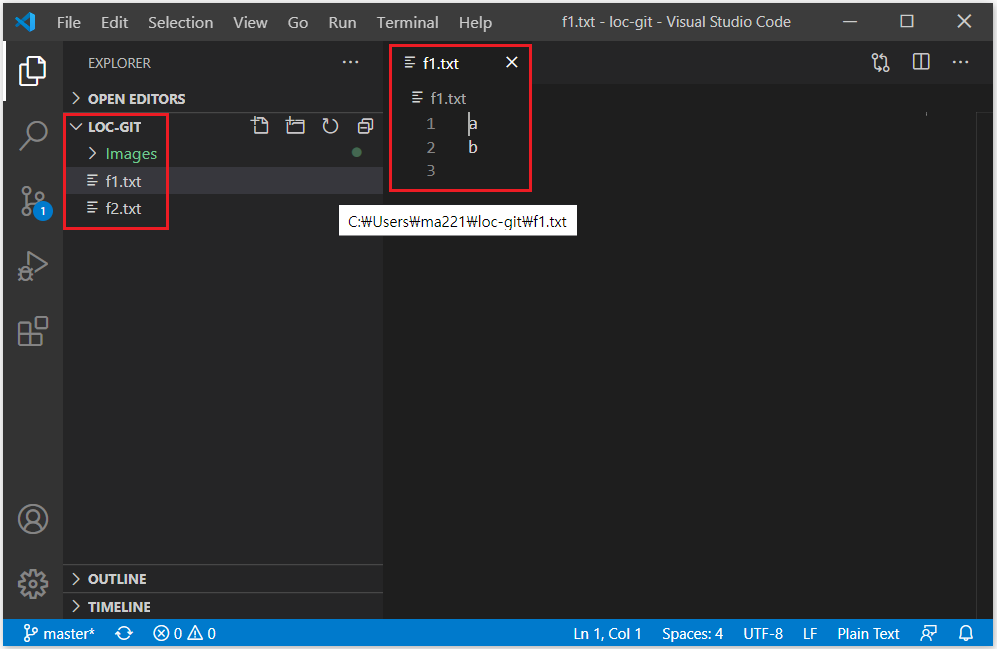
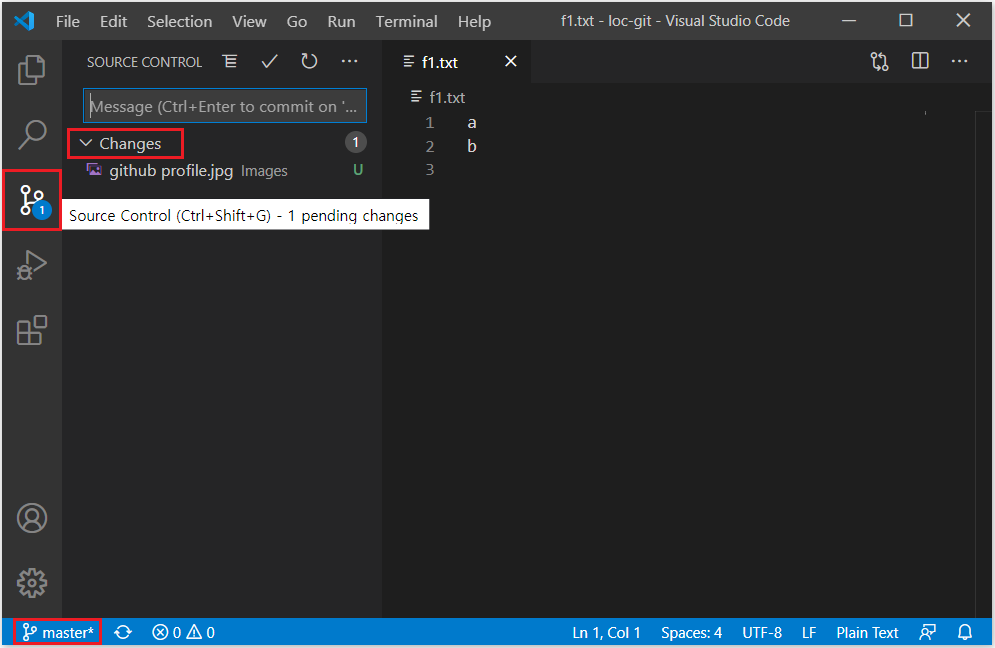
Changes(변경 내용): 해당 항목이 보인다면 깃을 사용할 수 있는 상태라는 것이다.
visual studio code 상태 표시줄 왼쪽에 master: 현재 폴더가 원격 저장소에 연결되어 있다는 것이다.

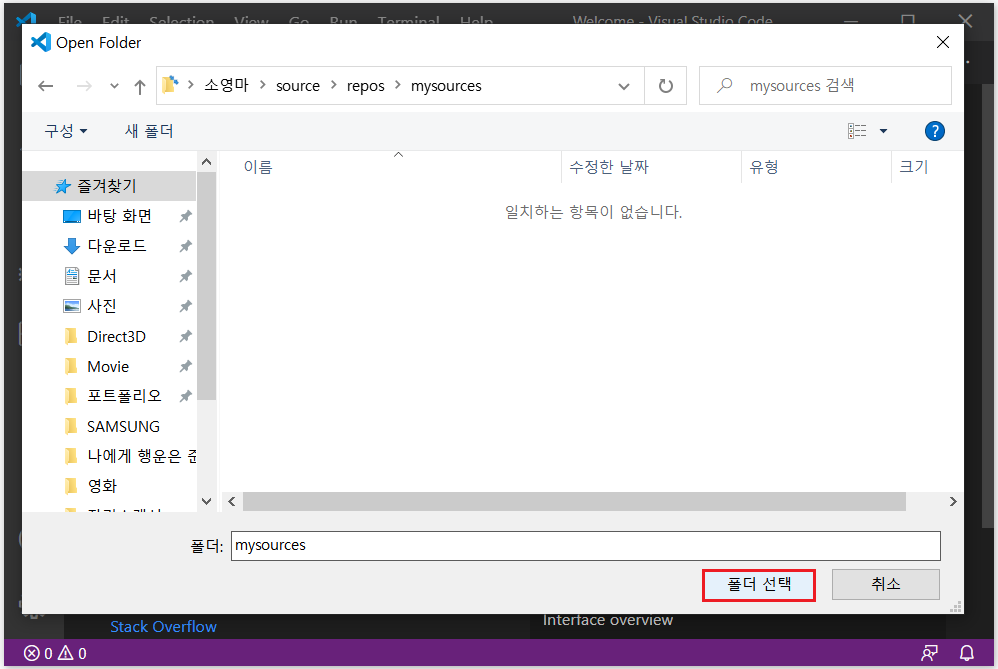
7-2. 새 폴더를 만들고 깃 환경 구성하기
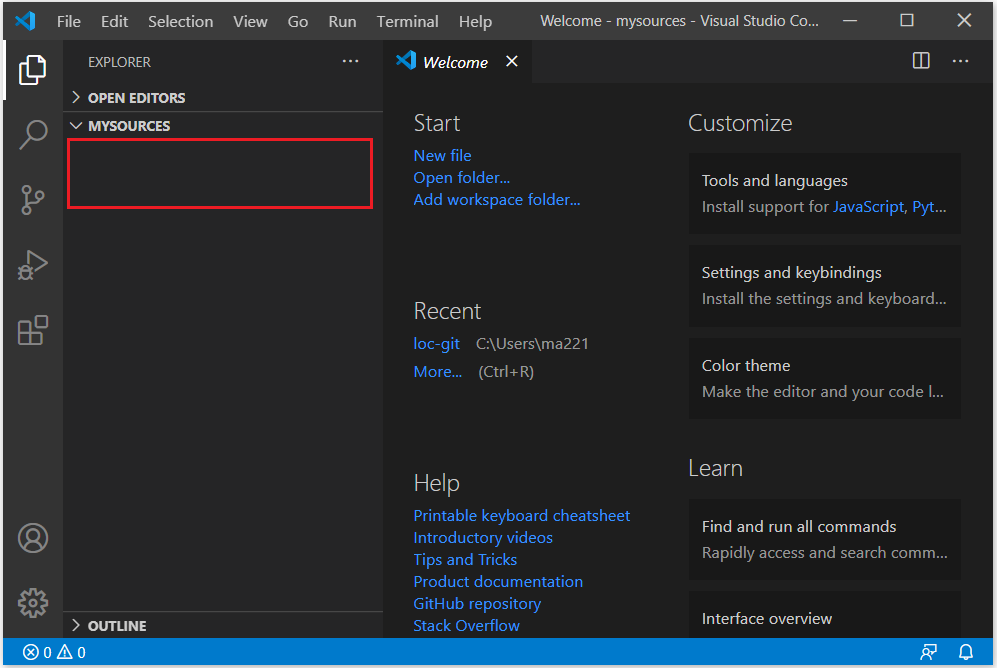
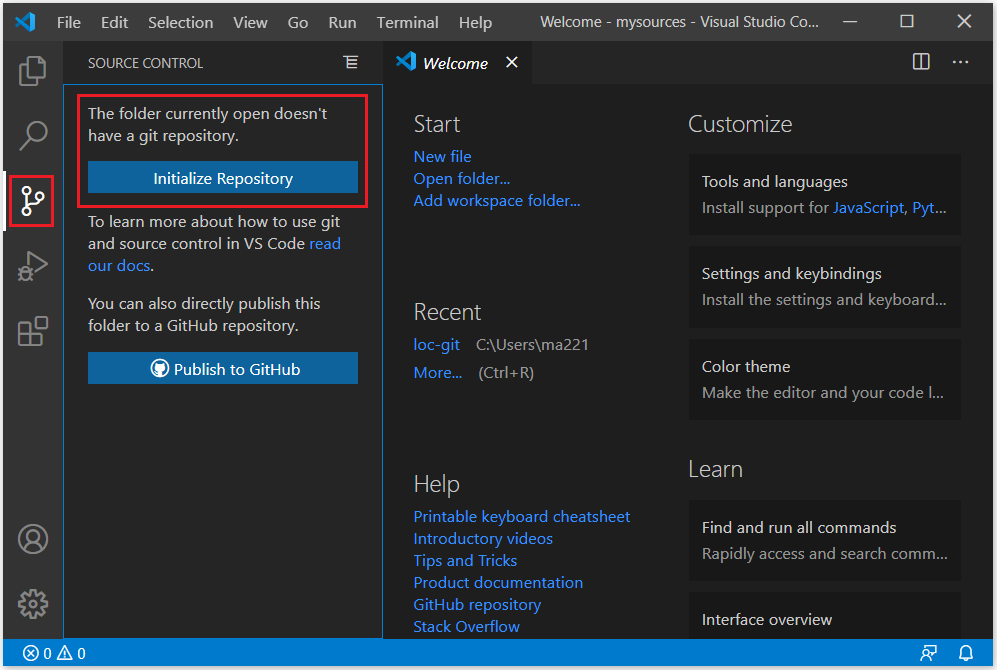
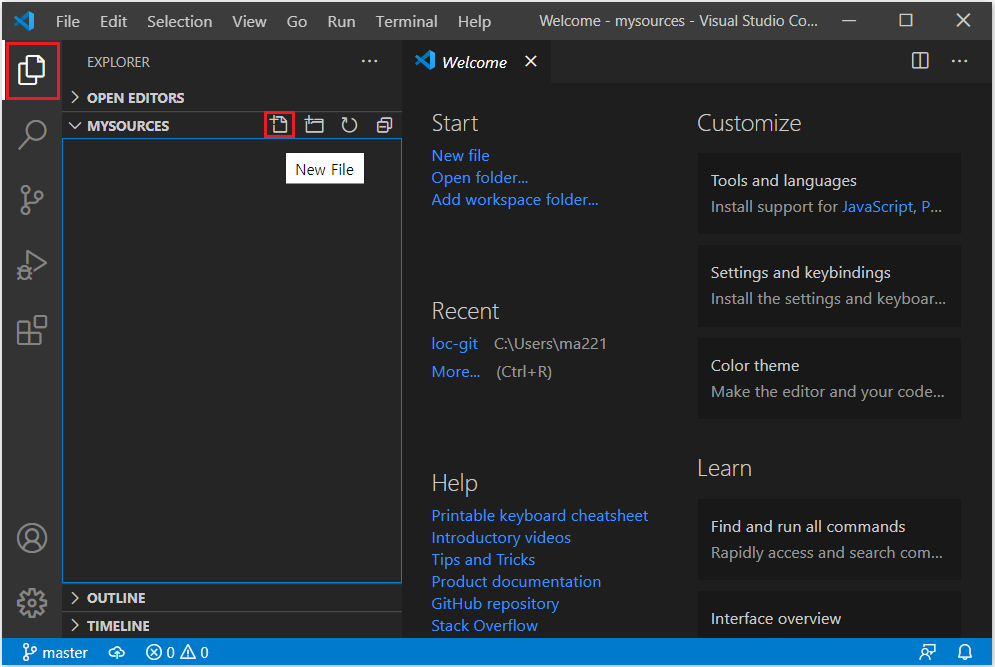
- 새 폴더를 작업 폴더로 추가했을 때, visual studio code에서 바로 깃을 초기화하고, 원격 저장소에 연결하기





상태 표시줄에 master -> 현재 폴더에 깃 저장소가 만들어졌다는 뜻이다.
아직 아무 파일도 변경하지 않았기에 >Changes 항목은 비어있다.
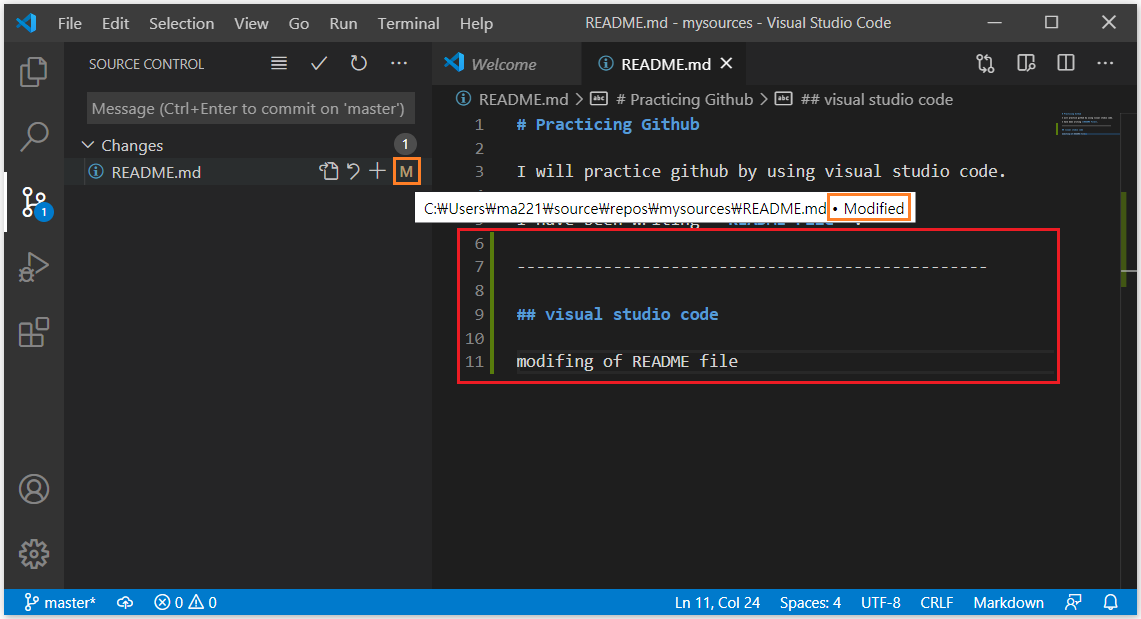
7-3. stage에 올리고 commit하기
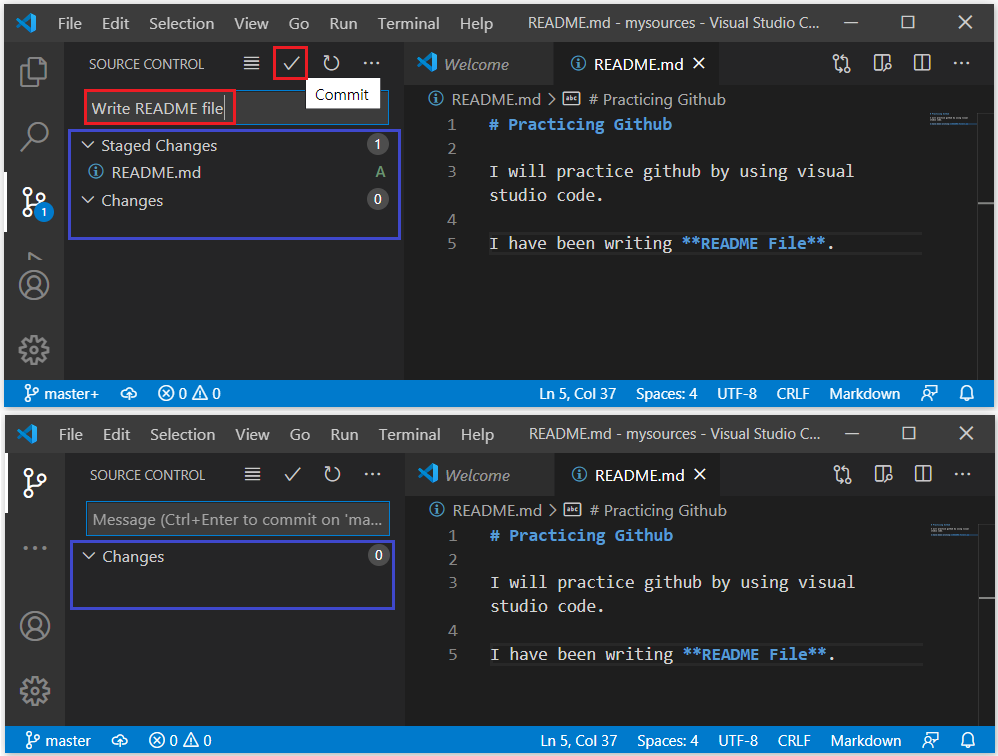
- visual studio code에서 작성하거나 수정한 문서를 바로 staging하고 commit하기



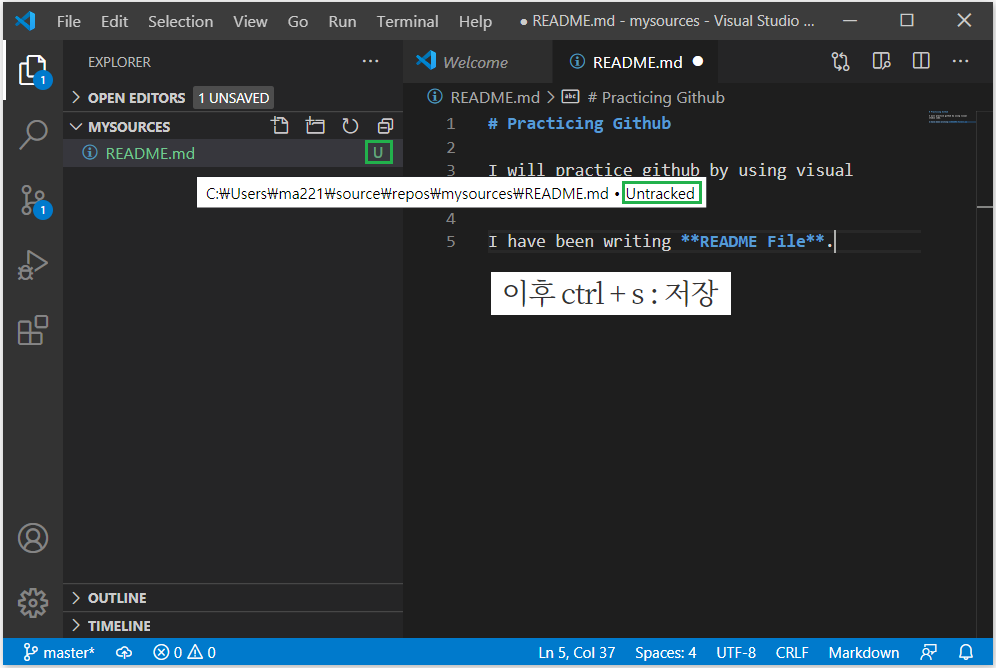
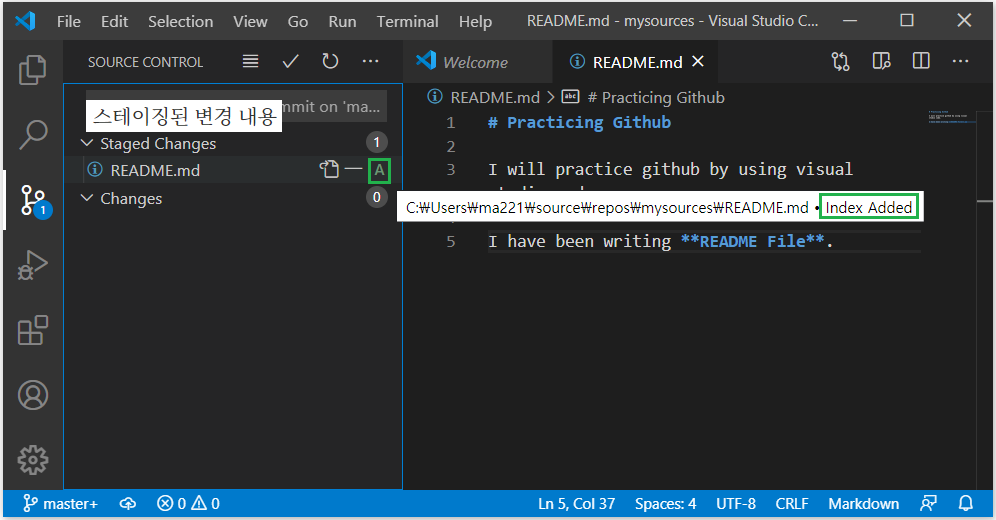
README.md 파일을 만든 직후부터 사이드바 탐색기에 있는 파일 이름 오른쪽에 글자 'U'가 나타나고,
파일 이름 위로 마우스 커서를 올려놓으면 'Untracked'라는 내용이 나타난다.
(untracked file: 한 번도 commit하지 않아서 변경 이력을 추적할 수 없는 파일)


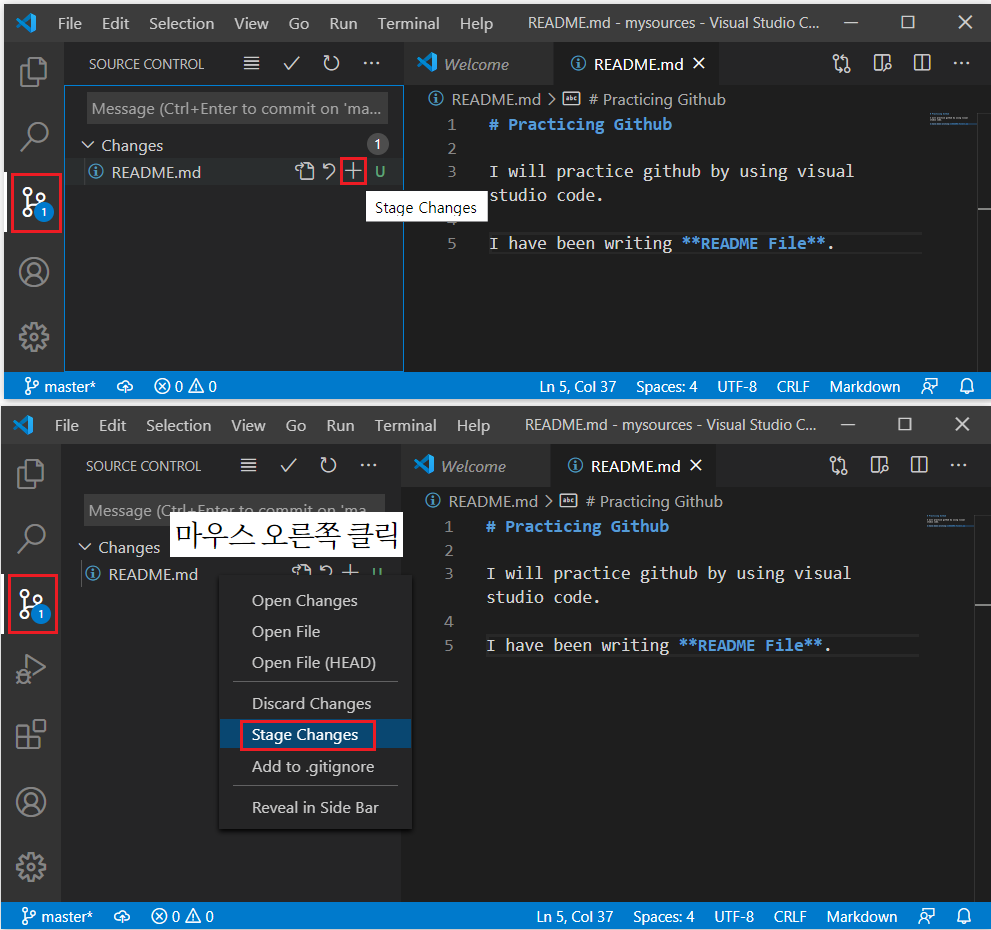
터미널 창을 사용할 때는 스테이지가 보이지 않았지만,
visual studio code에서는 스테이지에 어떤 파일이 있는지 확인할 수 있다.

+) 스테이징이나 커밋 취소하기

7-4. 원격 저장소 만들고 연결하기
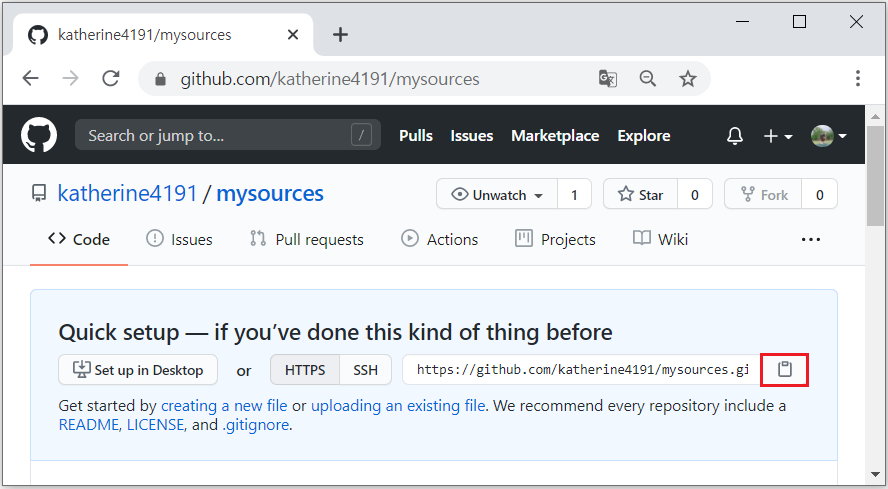
7-4.1) 원격 저장소 만들기

7-4.2) 원격 저장소와 연결하기

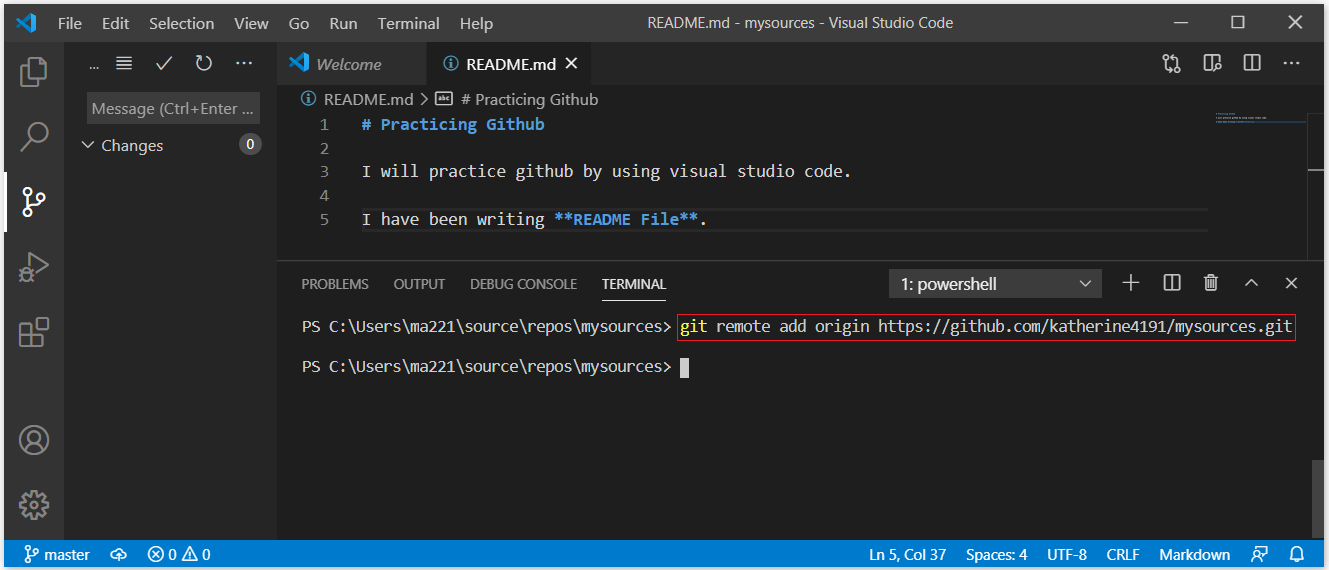
지역 저장소를 원격 저장소에 연결하려면 터미널 창에서 명령을 입력해야한다.
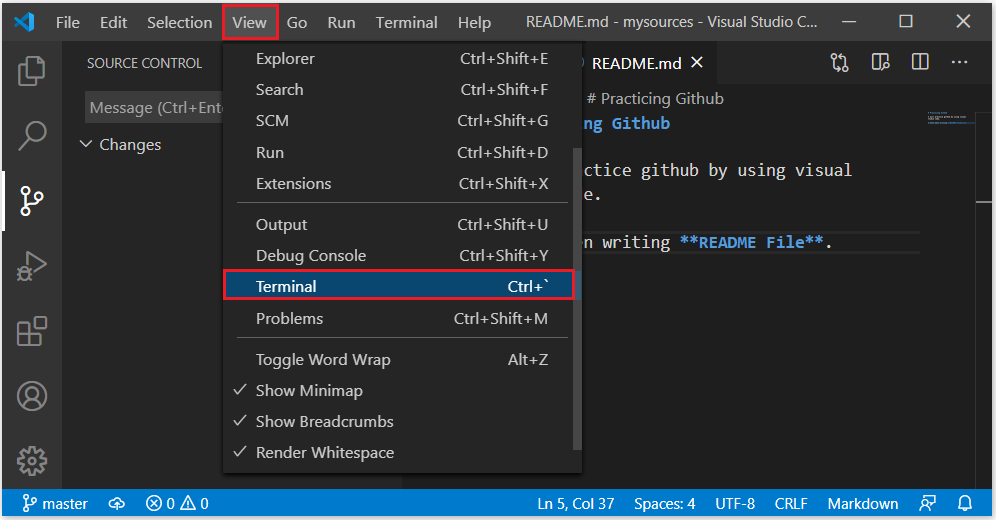
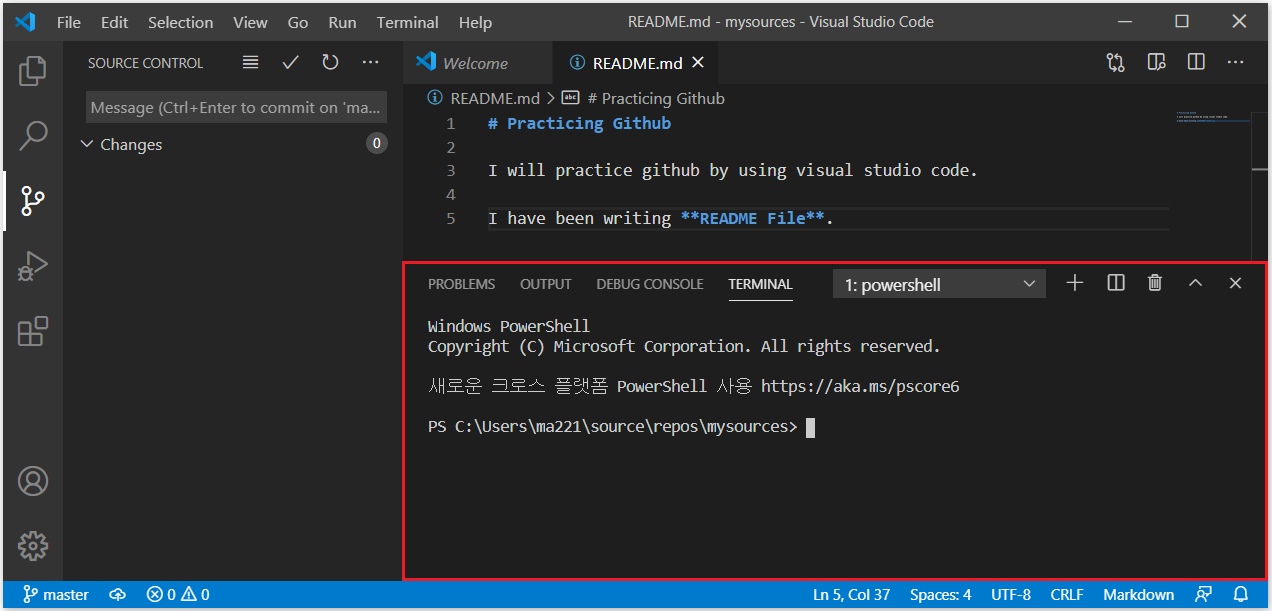
visual studio code에서는 따로 터미널 창을 실행하지 않아도 터미널 기능을 사용할 수 있다.



오류 메시지 없이 프롬프트가 나타면 원격 저장소 연결이 끝난 것이다!
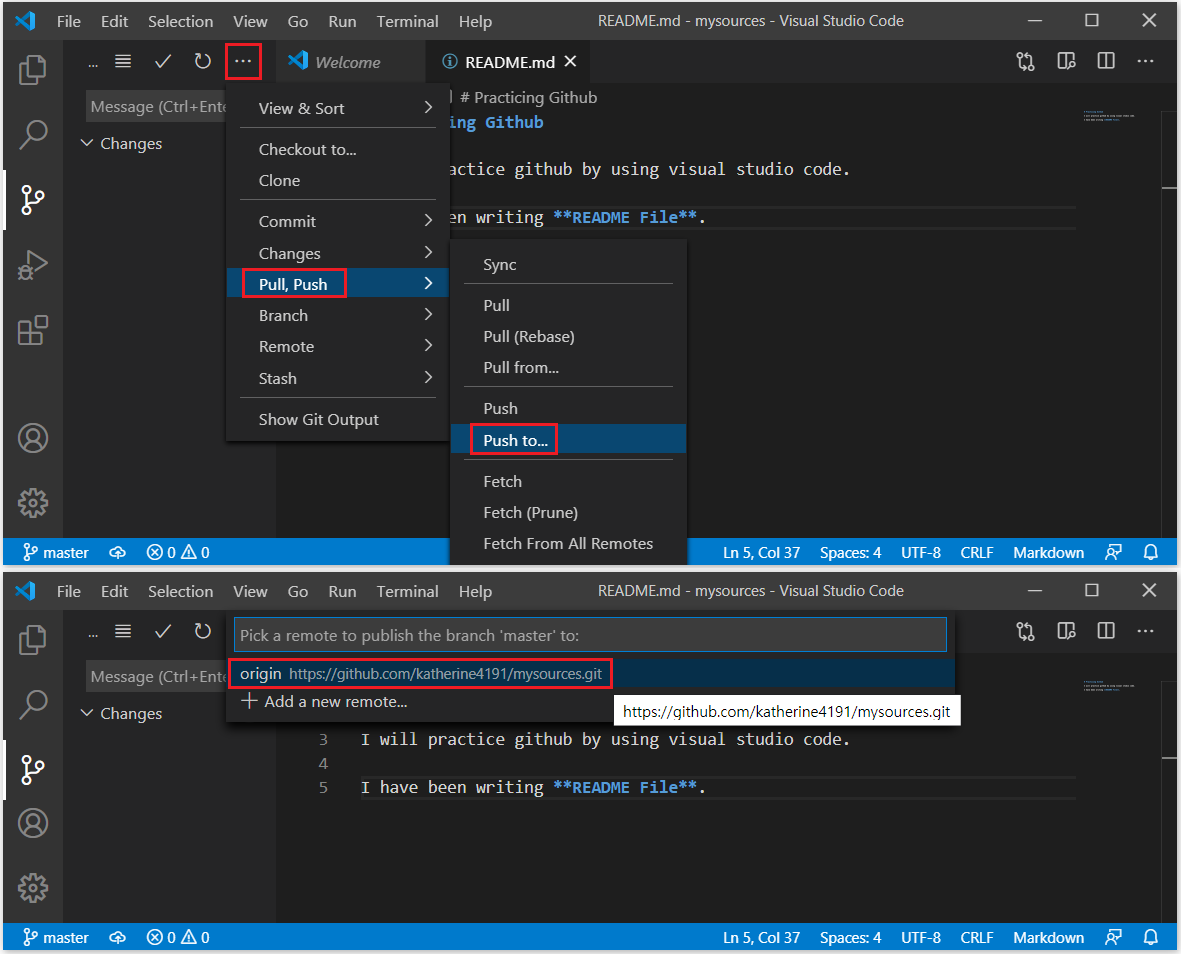
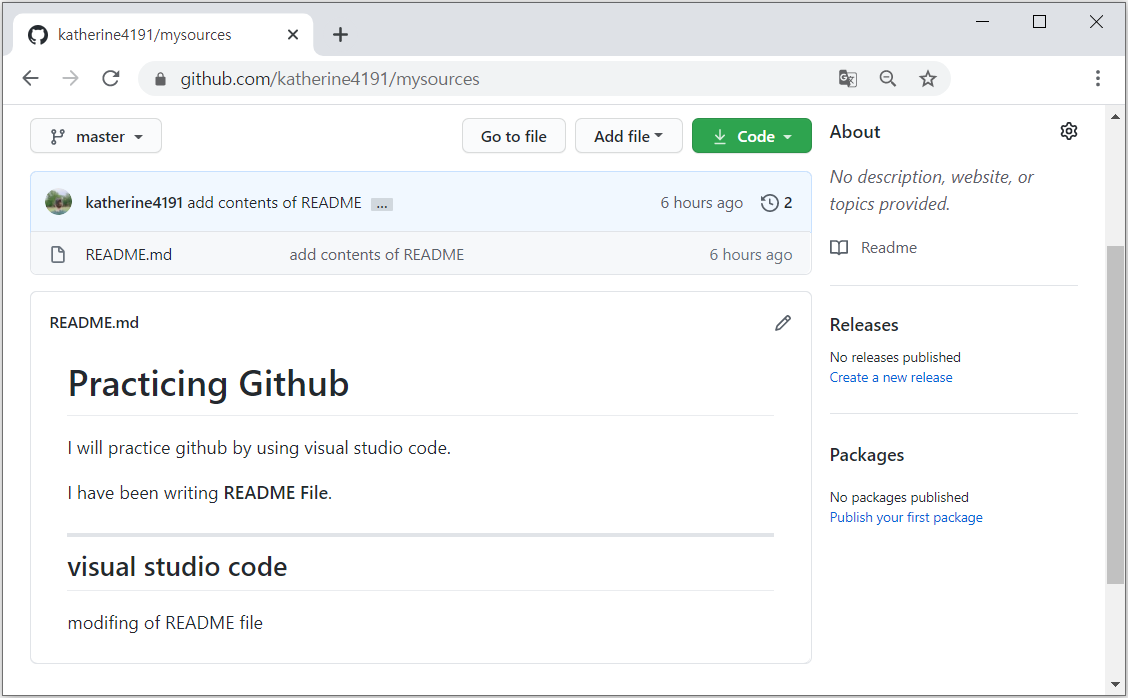
7-5. 깃허브로 push하기
- 작업 폴더를 원격 저장소에 연결했으니 지역 저장소의 커밋을 원격 저장소로 push하기



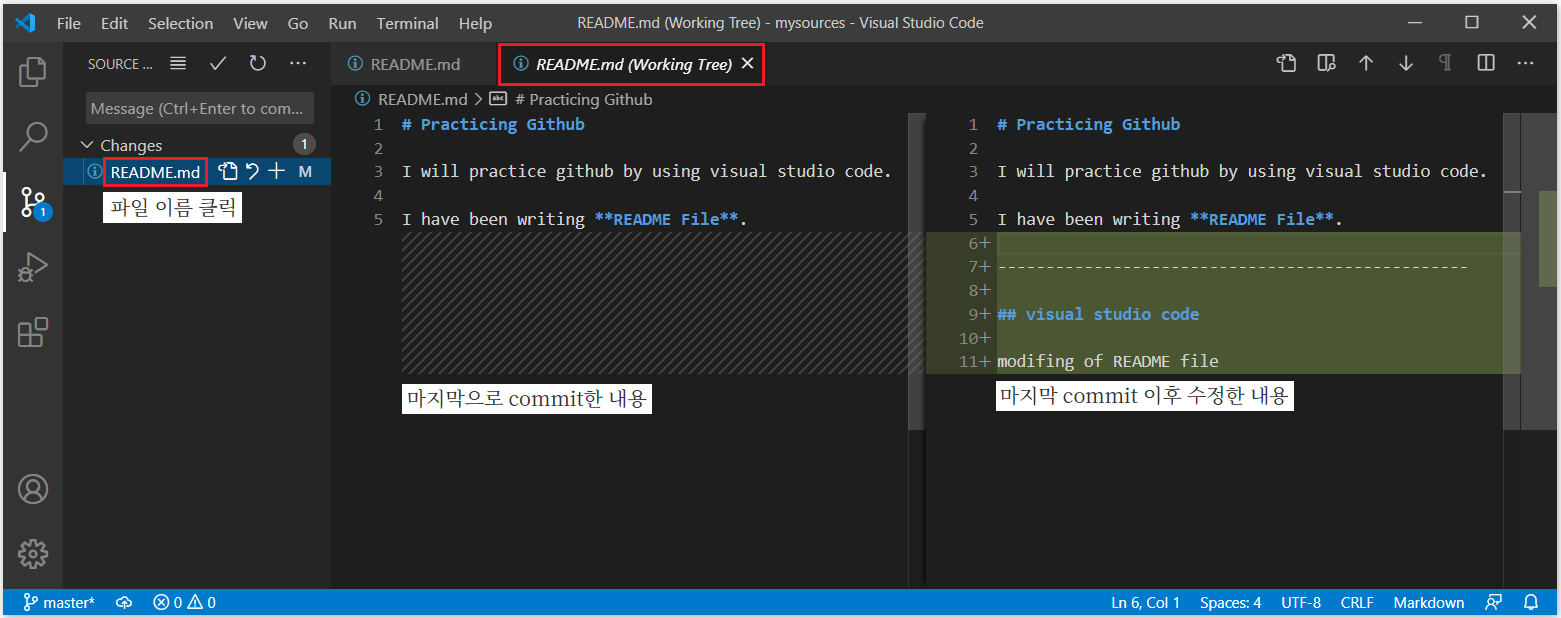
7-6. 변경 내용 확인하기
- visual studio code에는 수정한 내용을 손쉽게 확인할 수 있는 기능이 포함되어 있다.
(commit 하기 전 파일을 비교할 때 편리하다)


오른쪽 창의 Tab 부분에 README.md(Working Tree)라고 되어 있는데,
아직 스테이징이나 커밋하기 전 작업 폴더(working tree)에 있는 파일이라는 것을 의미한다.
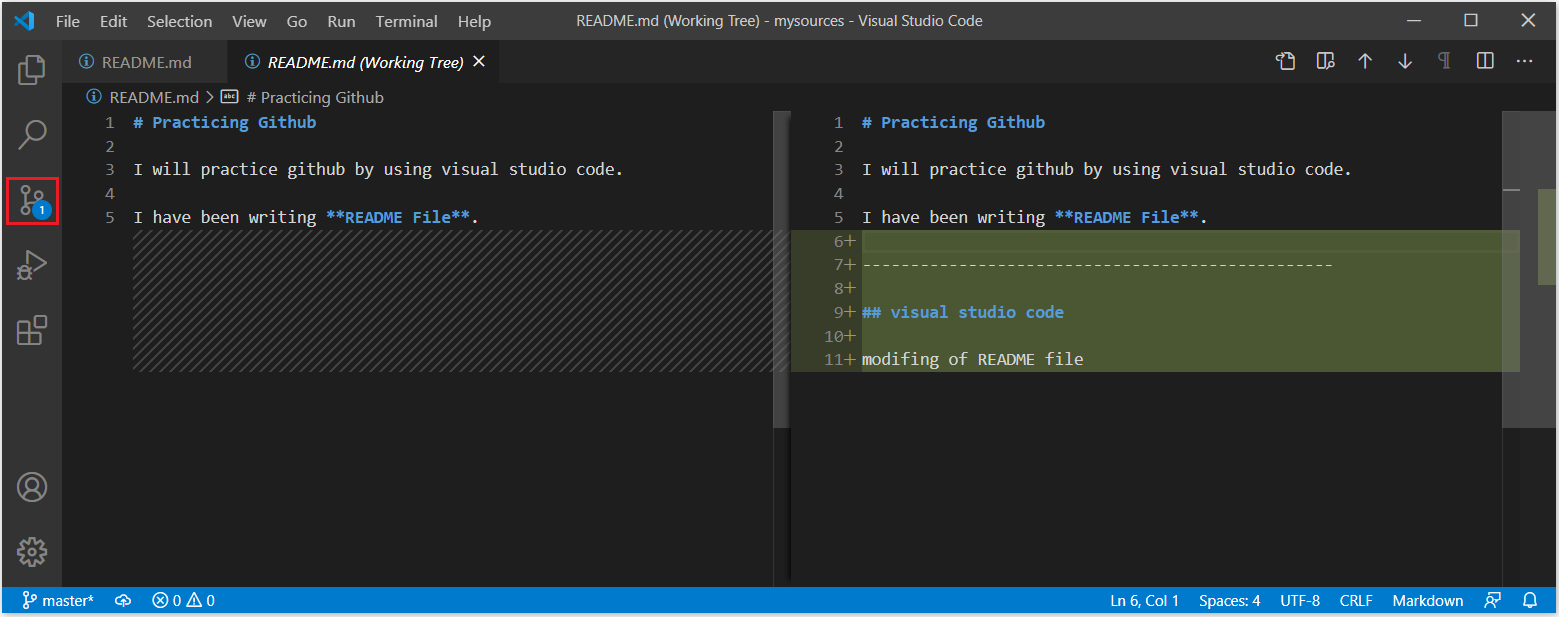
+) 소스 제어 아이콘을 한 번 클릭하면, Tab이 닫히면서 편집 창을 더 넓게 볼 수 있다. (다시 누르면 Tab이 나온다)

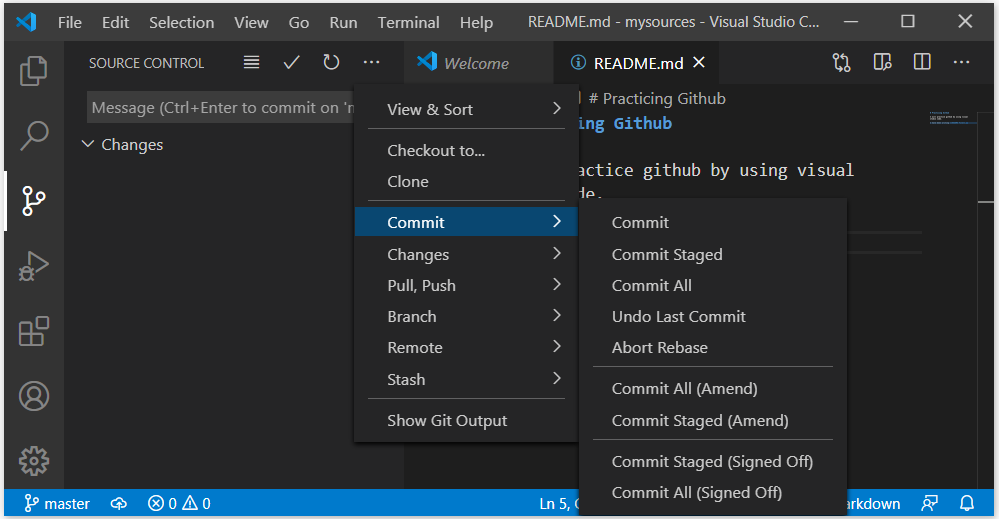
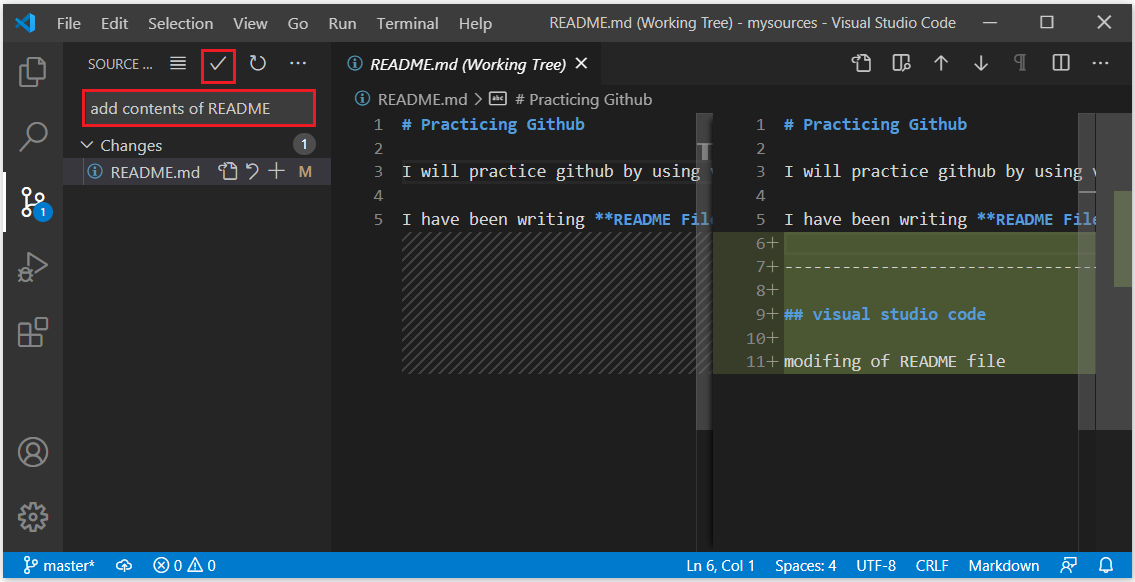
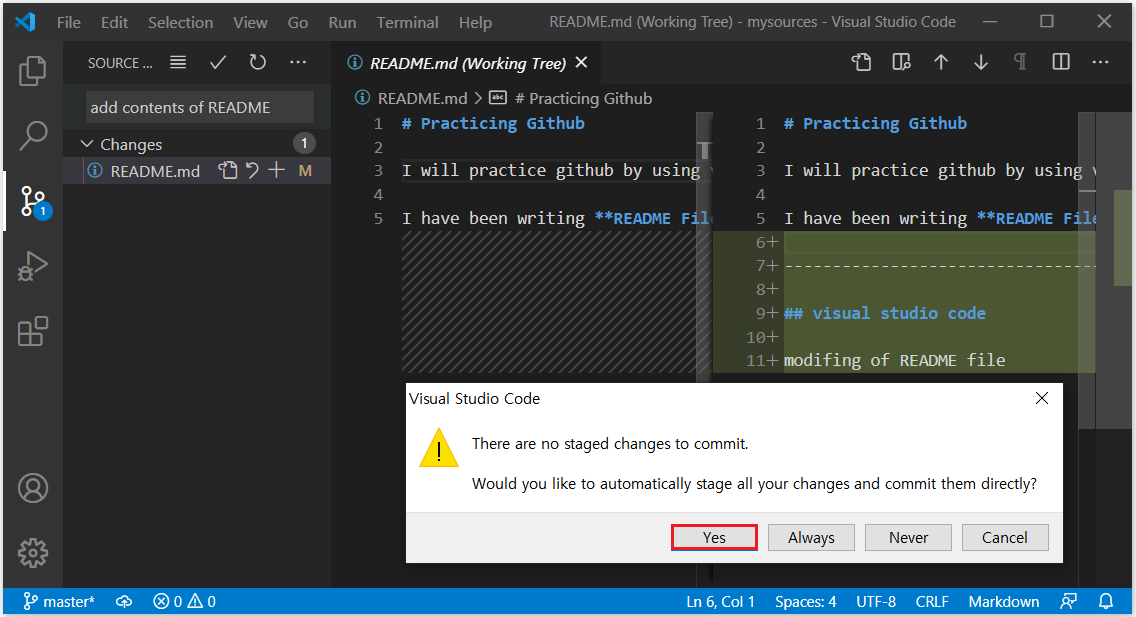
7-7. commit하면서 자동 staging하기
- visual studio code에서 git commit -am 명령 기능을 찾아보자.




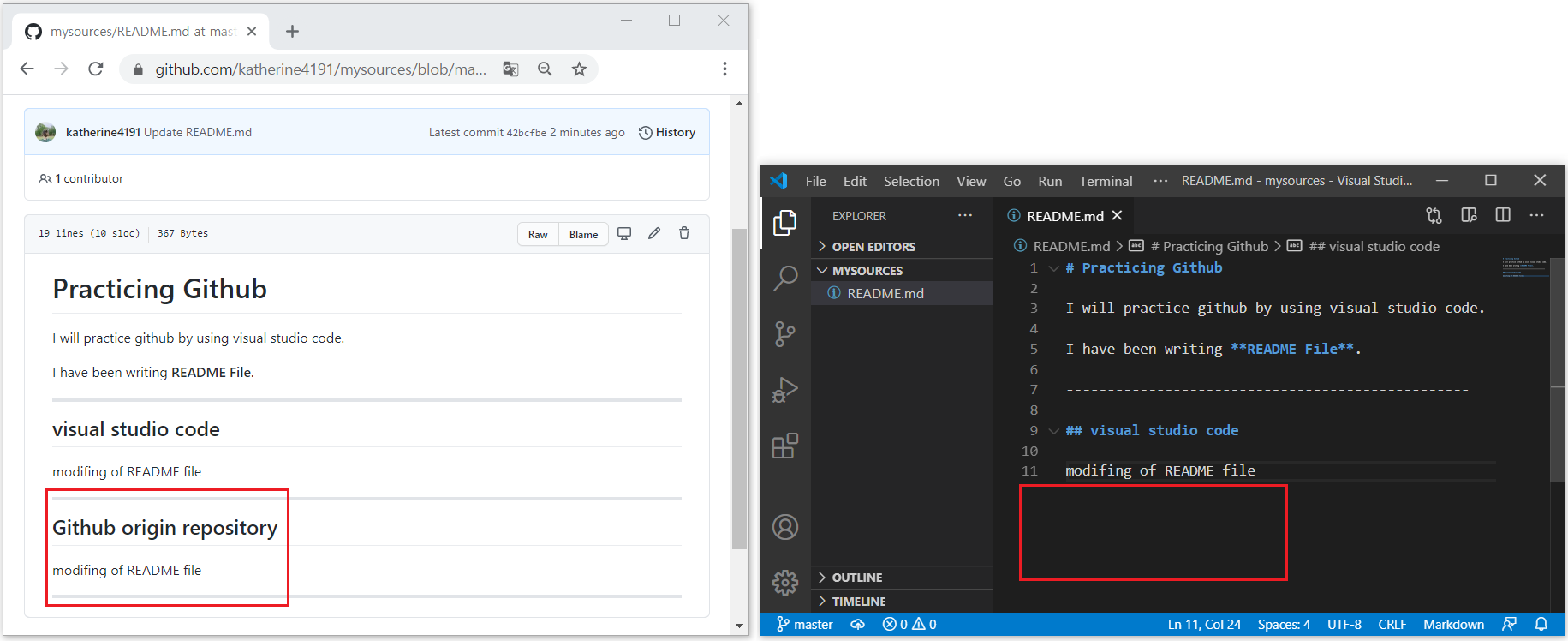
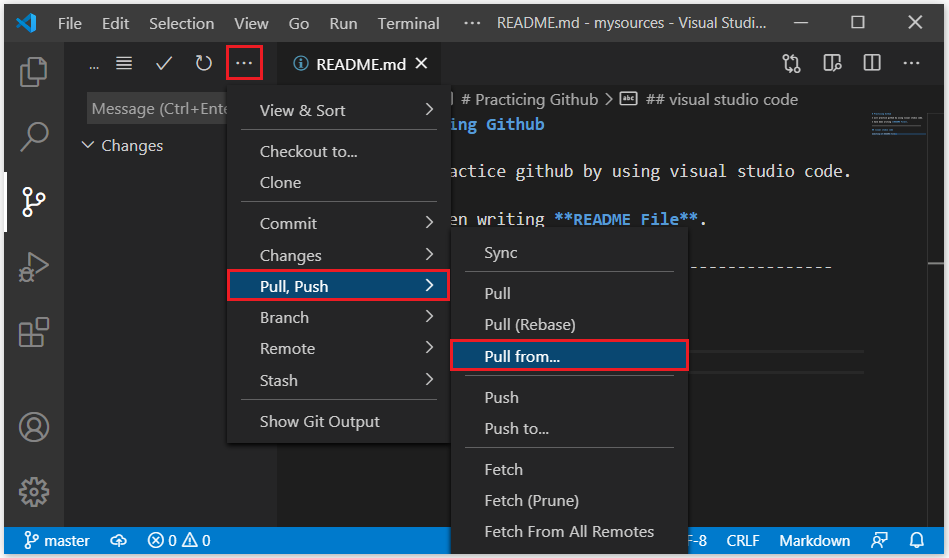
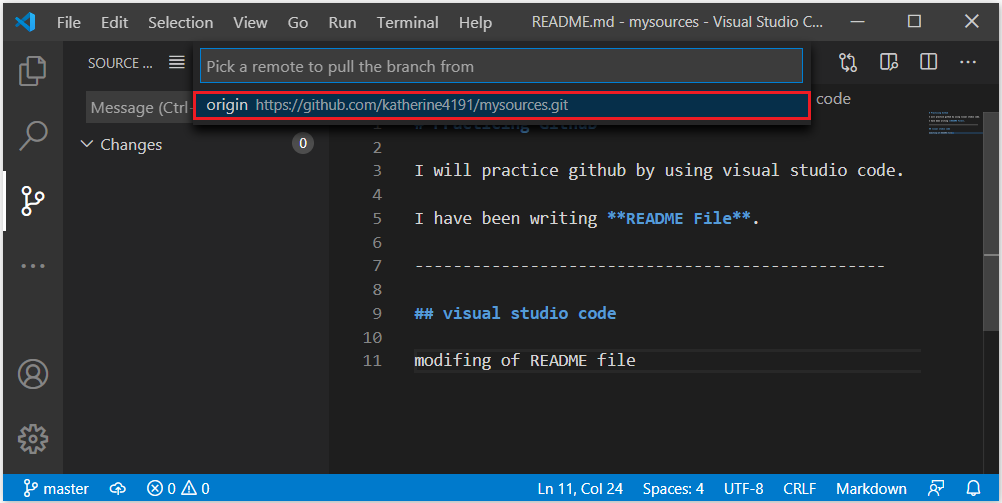
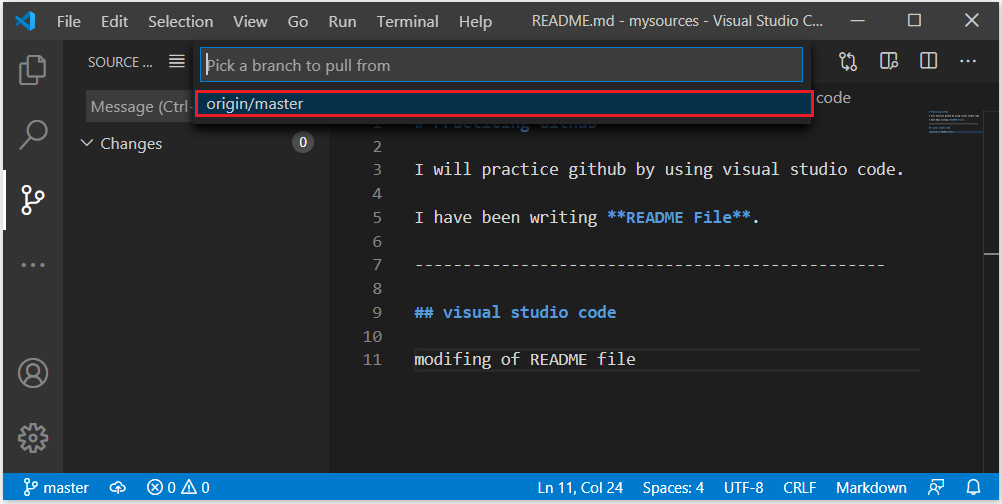
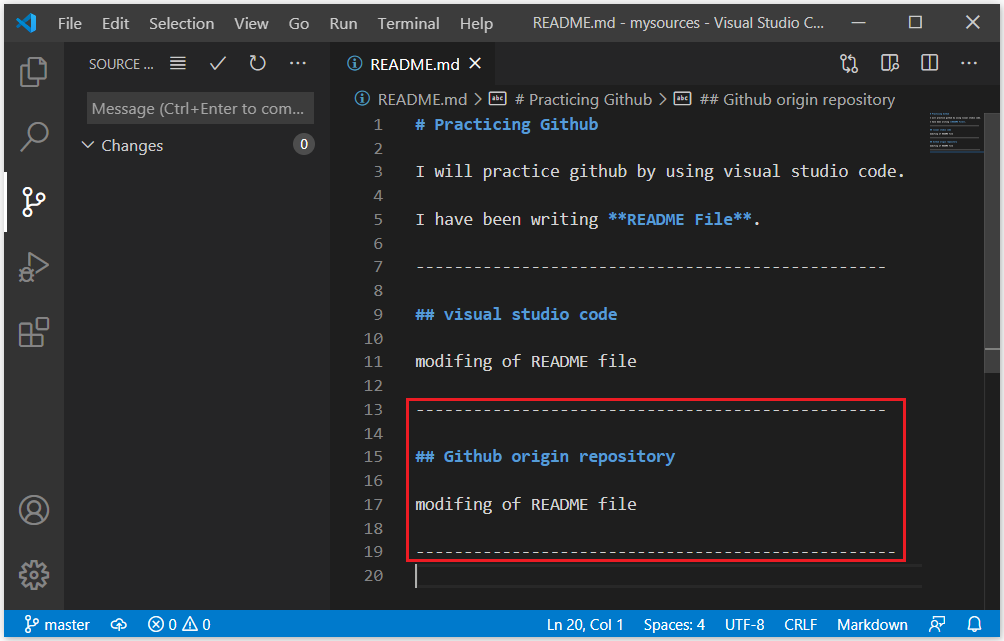
7-8. 깃허브에서 pull하기
- 다른 사람들과 협업하고 있다면 자신의 작업을 진행하기 전에 반드시 pull을 해야한다.
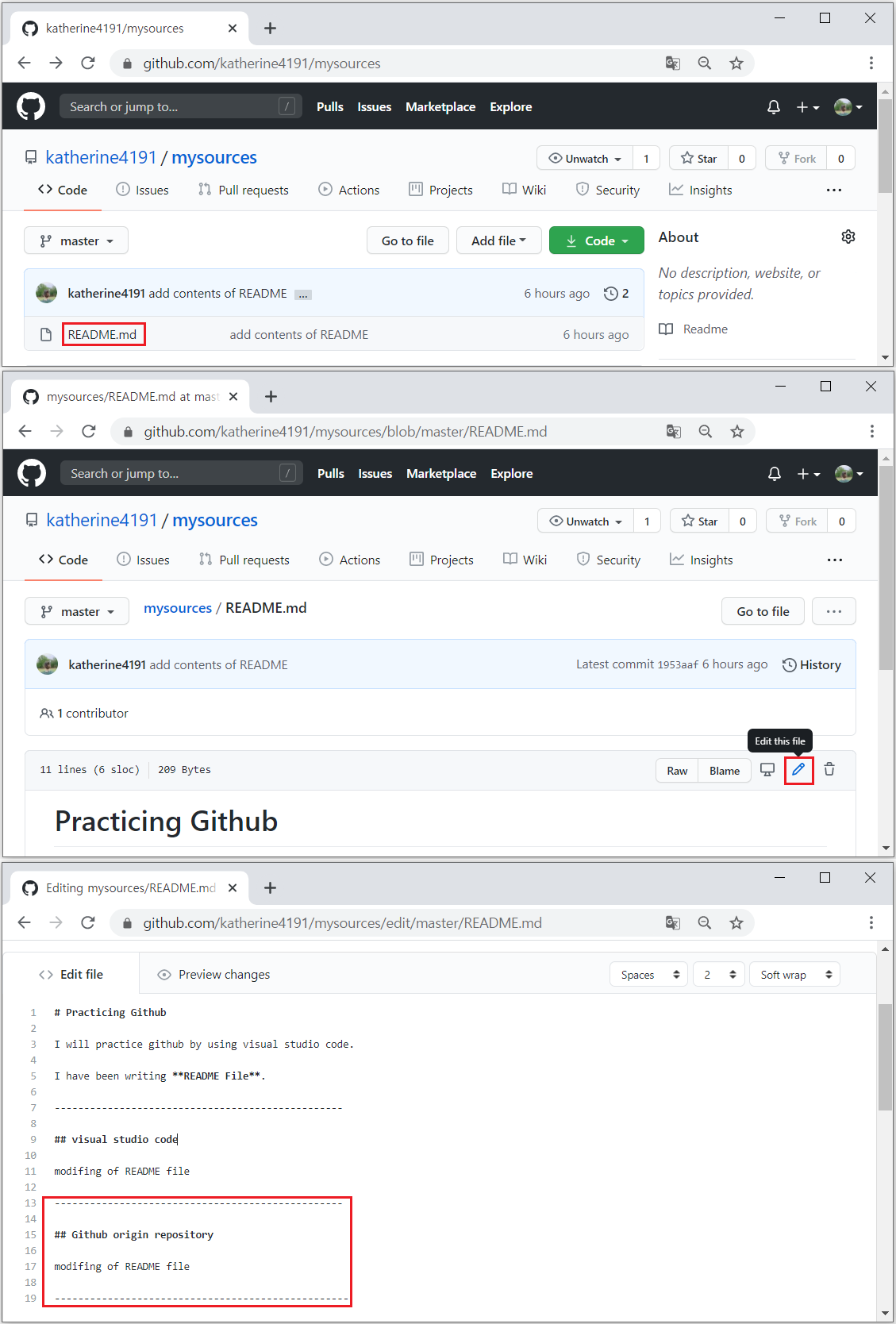
7-8.1) 원격 저장소에 변경 사항 만들기
- 원격 저장소를 pull하기 위해서는 원격 저장소에 변경 사항이 있어야 하기 때문에!






와..!! 드디어 깃&깃허브 입문 책 한권이 끝났다..!
이거 적용해서 앞으로 내가 이때까지 개발해온 것, 개발할 것들 잘 정리해서 올려놓아야지!!
'Git&GitHub > 이론&공부' 카테고리의 다른 글
| [24일차] visual studio에서 깃 연동하기 (0) | 2021.04.27 |
|---|---|
| [23일차] 깃허브에서 개발자와 소통하기 - 깃허브에 개인 블로그 만들기 (0) | 2020.09.09 |
| [22일차] 깃허브에서 개발자와 소통하기 - 오픈 소스 프로젝트에 기여하기 (0) | 2020.09.08 |
| [21일차] 깃허브에서 개발자와 소통하기 - README 파일 작성하기 (0) | 2020.09.06 |
| [20일차] 깃허브에서 개발자와 소통하기 - 깃허브 프로필 관리하기 (0) | 2020.09.06 |